滚动内容教程概述
与其建立你的 iPhone 应用程序的页面,不如把你的内容放在一个滚动的动态面板。iPhone 应用程序经常有一个保持静态页眉或页脚。你可以把它的主要内容通过一个动态面板使它可滚动。使用“固定的页眉和页脚浏览器”是另一个选则,但是滚动动态面板技术会让你更好的控制你的 iPhone 应用程序的可见区域,并允许您利用“防止垂直滚动页面滚动/弹性”设置在生成>原型对话框。这个示例使用的是文本内容,但面板的内容可以是任何东西。
拖拽滚动的 IPHONE 应用程序
文本的位置

首先,打开axureiphoneapp.zip并打开 iPhoneApp-ScrollingContentTutorial.rp 文件。
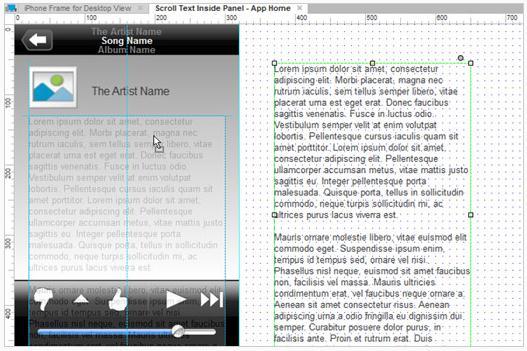
拖动一个段落去中心应用程序布局和排列以下图像的小部件。复制和粘贴文本,然后文本将被底部控制。
将文本转变成动态面板

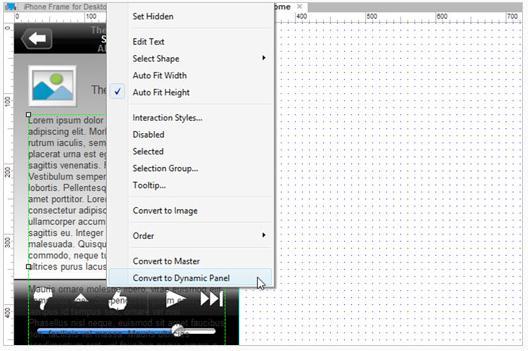
通过右键单击它并选择转换>转换为动态面板,把文本转换成一个动态面板
面板的大小

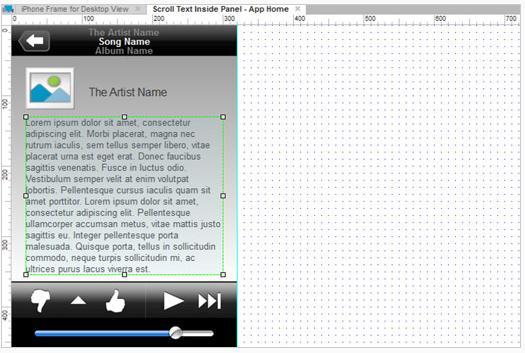
调整,以适应动态面板从底部上面的音乐控制。
添加需要的滚动条

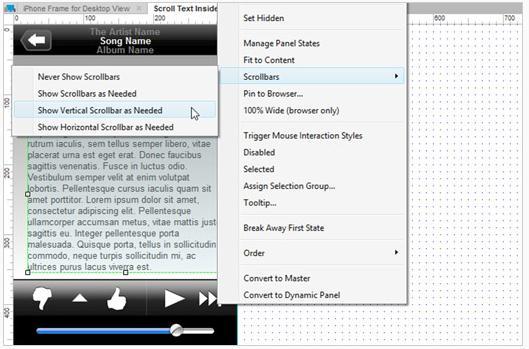
动态面板上单击右键并选择滚动条>显示垂直滚动条。 通过生成桌面或测试 查看你的 iPhone 原型。
总结
我们要说的…让时间轴滚动吧!
还需要其他帮助吗?查看论坛或联系我们 support@axure.com
