下拉列表框是一种常见的图形组件,与其他选择组件相比,可以有效的节省屏幕空间,在Android中可以使用android.widget.Spinner类来实现。
下拉列表框中的列表项主要有以下两种配置方式。
方式一、通过资源文件配置,例如定义一个values\city_data.xml的文件,在定义数据内容时需要使用<string-array>元素指定,定义内容如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="city_labels">
<item>北京 </item>
<item>上海 </item>
<item>广州 </item>
<item>深圳 </item>
</string-array>
</resources>方式二、通过android.widget.ArrayAdapter类读取资源文件或者指定具体的数据。
方式一实现
定义main.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="请选择您喜欢的城市:" />
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:entries="@array/city_labels" ><!-- 载入数据 -->
</Spinner>
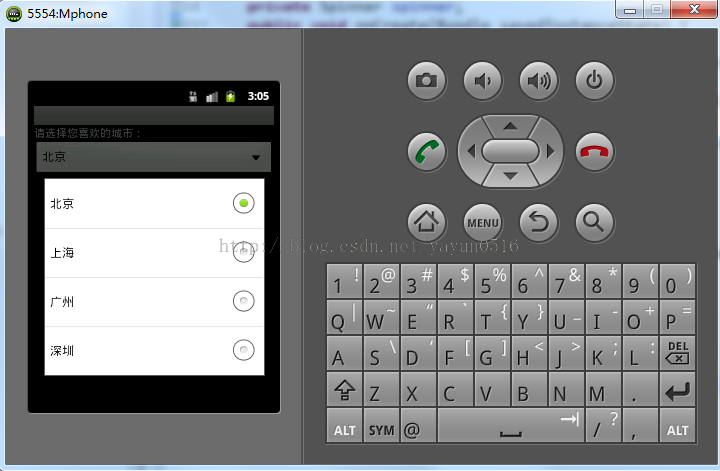
</LinearLayout> 运行模拟器:

这时可以看到数据已经添加到Spinner中,我们发现这时的Spinner控件只是徒有其表,没有什么交互,下面实现交互,让代码更有趣。改动main.xml文件,添加一个TextView用于信息提示,一个TextView用于选择信息的显示。代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="请选择您喜欢的城市:" />
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:entries="@array/city_labels" > <!-- 载入数据 -->
</Spinner>
<TextView
android:id="@+id/text"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout> 再次编辑 MainActivity.java,添加监听:
package org.yayun.demo;
//省略导入包
public class MainActivity extends Activity {
private Spinner spinner;
private TextView textView;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); // 生命周期方法
super.setContentView(R.layout.main); // 设置要使用的布局管理器
spinner = (Spinner) findViewById(R.id.spinner);
textView = (TextView) findViewById(R.id.text);
spinner.setOnItemSelectedListener(new OnItemSelectedListener() {
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
String[] cities = getResources().getStringArray(
R.array.city_labels);//获取列表数据
textView.setText("您喜欢的城市是:" + cities[position]);//显示选择项
}
public void onNothingSelected(AdapterView<?> parent) {
//什么都没选触发
}
});
}
} 实现了OnItemSelectedListener接口,并覆写了里面的onItemSelected方法,里面的position参数决定了单击的是哪一些,借助这个position就可以获取字符串数组中的字符串,将字符串信息通过TextView显示出来。
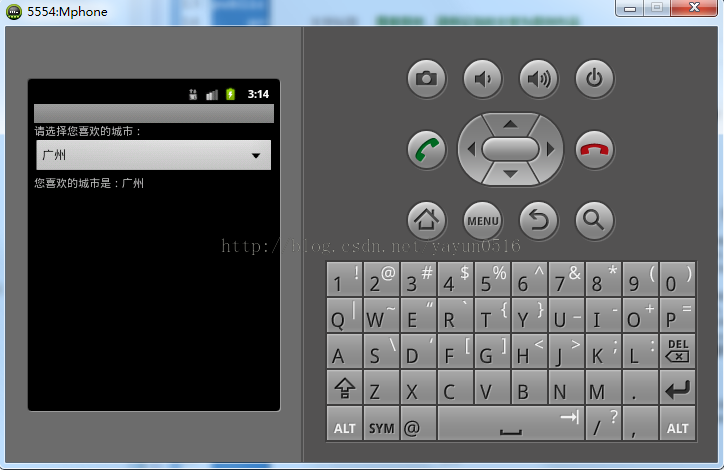
运行实例如下:

可以选择Spinner中的选项“广州”,选项将打印在TextView上,互动性就体现出来了,小实例也就有应用的价值了。
方式二实现
修改main.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="请选择您喜欢的城市:" />
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:entries="@array/city_labels" > <!-- 载入数据 -->
</Spinner>
<TextView
android:id="@+id/text"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<Spinner
android:id="@+id/spinnerCountry"
android:layout_width="fill_parent"
android:layout_height="wrap_content" > <!-- 动态载入数据 -->
</Spinner>
</LinearLayout> MainActivity.java:
