
程序与软件开发中常用的画图工具和画图组件。
下面介绍一些常用的绘图工具。
为什么要代码画图?
- 无需关注图的布局格式,只需要注意图像表达的逻辑;
- 拯救强迫症患者(有的时候你都不知道为了调整几个框框的对齐和间距花了多少时间;
- 简单且高效,有效节省画图时间;
- 保证了绘图的风格和样式一致;
- 极客精神(你见过哪个电影里的黑客是用鼠标+图形界面的?)
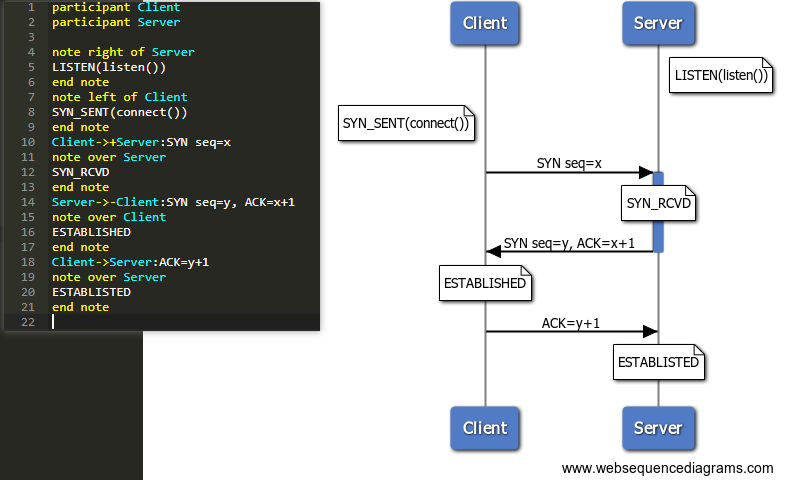
下面就是用代码画的TCP三次握手的时序图,短短20行就搞定,是不是还挺简单的?

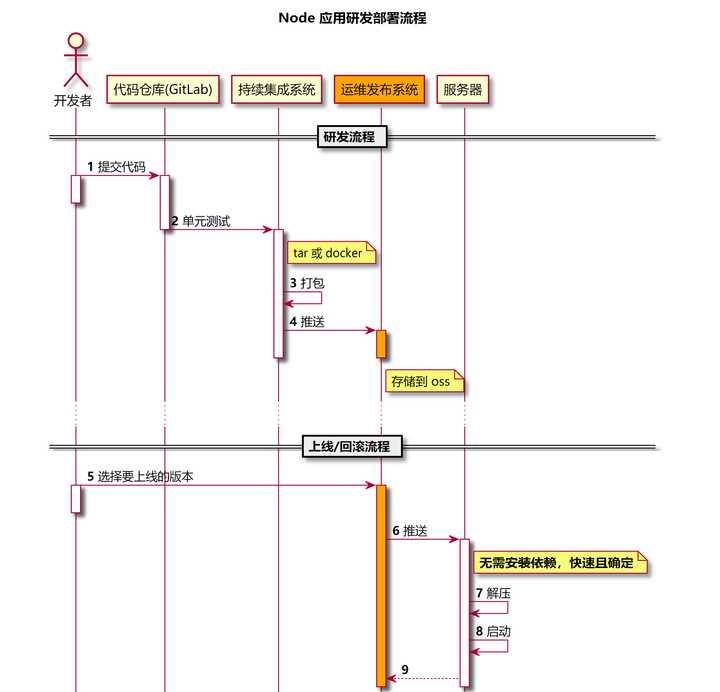
下面这张图片来自网络,用于描述应用部署流程,使用plantUML绘制,是不是也一目了然?

好兄弟:markdown
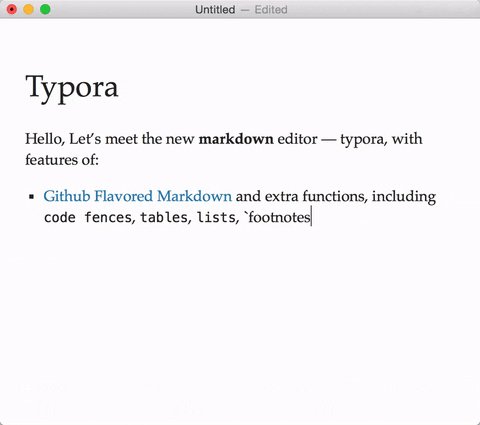
要了解代码画图,就不得不提它的好兄弟,也就是代码排版领域的王者——markdown。作为一个已经诞生16年的文本标记语言,markdown已经在文本编辑领域大放异彩。最开始只是程序员提高文本撰写效率的工具,现在已经被越来越多的博主以及新媒体工作者所接受。如果你是一名markdown深度用户,那么今天的文章一定非常对你的口味!如果你还没用过markdown但是工作中有不少文字编辑相关的内容,不妨先尝试下markdown再来看这篇文章。
markdown的好处有很多:
1)轻量&迅速(想想你打开《XXX毕业设计》论文的时候);
2)上手简单,常用的符号就那么多,15分钟妥妥地从入门到精通;
3)跨平台,可转多种格式;
4)高效,纯键盘操作,抛弃你的鼠标(VIM党在哪里?)。
当然,也有一些缺陷:
1)不支持个性化调整。比如领导要求标题居中,改不了啊,差评!(请出门右转打开Word开启你的排版之路);
2)不同编辑器语法支持不一样,标准化做得不太好(但在向统一和标准化的方向发展中)。当然,这些缺陷在广大程序员眼中都不值一提。
对于我个人而言,markdown的最大的好处就是:帮我养成了随手记录的习惯。打开一个本地或者在线的markdown编辑器,随便复制一段代码,一个截图,加上两句话就是一篇笔记(或者更应该叫“随笔”?)。根本没有那种“要写笔记,应该怎么开头呢?应该采用总分总还是什么其他结构?”的起步难的顾虑和包袱。有了这个记录的随笔,后面再遇到类似的问题只需要检索一下即可,也为整理成文章提供了很多素材(本篇文章也是日常东拼西凑出来的),对于我这种记性不太好的人而言简直是救星般的存在!
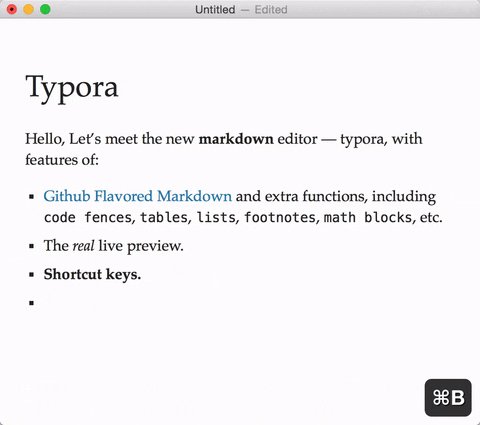
编辑器的话分为本地和在线,本地就是自己想怎么玩怎么玩儿,在线更适用于临时记录或者多人协作的场景。本地工具强推Typora! 免费!苹果美学!所见即所得(“What You See Is What You Mean”)的终极倡导者。语法支持相对完善,提供多种模板,还可以加入emoji表情:rofl:。
当然,还支持多种代码画图的插件,比如js-sequence、flowchart.js、memaid等。如果没用过这些插件的话别着急,咱们在下一章会一个一个描述。可惜Typora专注于成为一个小而美的编辑器,如果它再增加一个笔记整理的功能,那么印象笔记,有道云笔记啥的都可以统统扔掉了:yum:。

markdown语法学习不是本篇的重点,给个链接自行探索把,《真·10分钟从入门到精通》。最后顺带提一下其他的markdown编辑器,各位观众老爷们可以按个人的喜好来选择。
注:有一些可能存在低版本不兼容的问题。
- 本地(Offline)
- Ulysses——支持mac和iOS,收费,有文档整理功能。
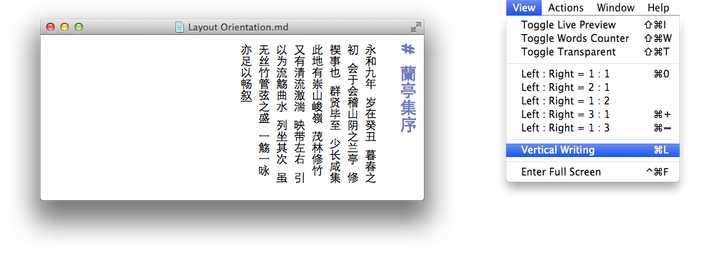
- Mou——完全免费,国产编辑器的代表,对中文的兼容性最好。比较有意思的功能是支持竖排(算是致敬中国传统文化吧)。比较可惜的是已不再更新,如果mac升级到Sierra之后就不再兼容了(现在都已经是Big Sur了:sweat:)

- 马克飞象——专为印象笔记(Evernote)打造。双象合璧,效率利器。提供在线版和离线版,画图方面内嵌对
js-sequence、flowchart.js的支持。
- Bear——中文名『熊掌记』,高颜值的笔记应用,对markdown支持良好;仅支持苹果全家桶,免费版不支持同步。
- MacDown——提供与Mou类似的体验,两款产品关系未知。
- iA Writer——有window版本,聚焦模式(Focus Mode)的原创者。没有标尺,没有格式栏,提供纯粹且干净的编辑环境。
- MWeb——markdown语法支持良好,画图方面内嵌
mermaid,echarts,plantUML等。特点是发布功能,可以发布到wordpress或者印象笔记等平台,一键导出生成博客有没有。
- markeditor——算是一款无比舒适的写作工具,值得体验。会有一些彩蛋类的小功能:随机主题、直接插入网络图片,发布博客,微信公众号排版,生成wiki等,值得付费。

- simplenote——完全免费,全平台支持,可同步。就跟名字一样,十分简洁轻量。
- VSCode——没错,就是他,万能的VS Code。装个插件就可以一边码代码一边写笔记!
一不小心列举了这么多。。。。青菜萝卜各有所爱,如果实在选择困难症的话就用Typora吧。
- 在线(Online)
- stackedit.io——支持Mermaid,emoji表情,LaTeX公式甚至还有曲谱!
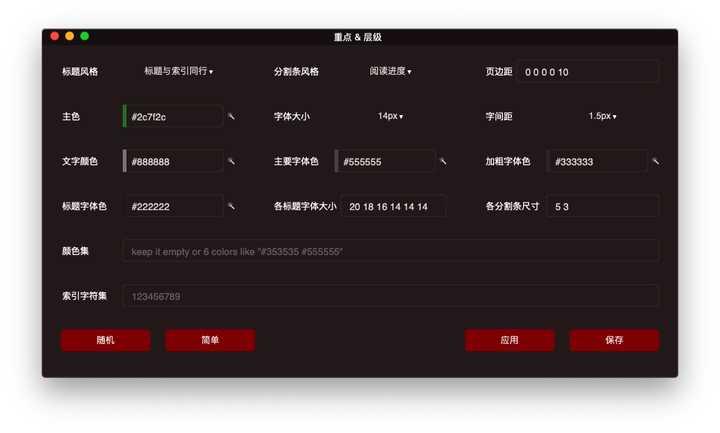
- Cherry Editor——极简风格,支持emoji,还支持文字颜色调整,图片格式调整(悬浮左右对齐等)。预览列与编辑列实时对应(应该有人能get到这一点,很多markdown编辑器的预览列都没办法对应到编辑列上:expressionless:)
- dillinger/Markdown Journal/Editor.md——这几个都中规中矩,看个人喜好吧。
- markdown-plus——除了支持mermaid还支持chartjs(分分钟想抛弃excel有没有),在线demo打不开请转战github,喜欢可以支持app。

另外还有一些其他工具并非markdown编辑器,但是他们普遍对markdown支持良好,也能提供非常棒的书写体验:
- 腾讯文档——多人协作时可优先考虑;
- 语雀——阿里蚂蚁金服出品;团队知识库,也可以用作自己的笔记整理,提供windows/mac客户端;markdown方面支持PlantUML;
工具一览
接下来要对我知道的画图工具做一个大盘点,如果有没覆盖到的好产品请在评论区向我疯狂安利!一经采纳必有重赏!:crossed_fingers:
websequence
就是文章一开始TCP三次握手的在线工具
- 语法简单,基本没什么学习成本,教程在此
- 可选格式和配色,都是已提供好的
- 实时预览
- 免费版的功能就已经完全够用了,但是不能缩放,导致图很大的情况下图片分辨率堪忧,大家酌情购买升级版
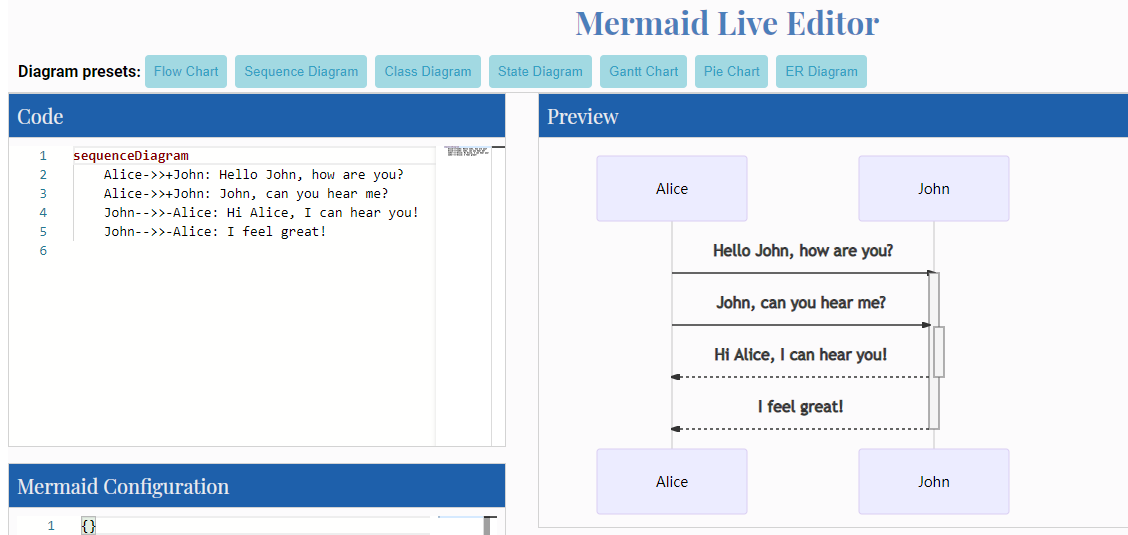
Mermaid Live Editor

- 支持流程图、时序图、类图、状态图、甘特图、ER图、饼状图,而且都有示例
- 实时预览,而且你都不用保存为图片,直接以图片链接形式插入markdown中
- 支持调整配色和主题,不过要修改配置文件,比较麻烦。想偷懒直接用默认的就好
- 导出为图片时,可调整图片的分辨率和大小
- 文档在此
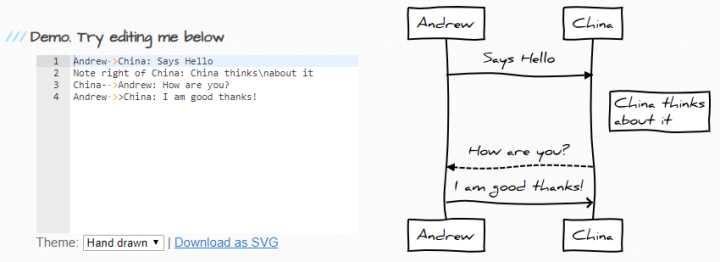
js-sequence-diagrams
- 支持手绘风格/普通风格(国外有一些博主特别喜欢这种
手绘潦草风。。) - 无法修改配色
- 语法欠缺,比如不支持激活框、分支/循环语义等,仅适用于特别简单的时序图

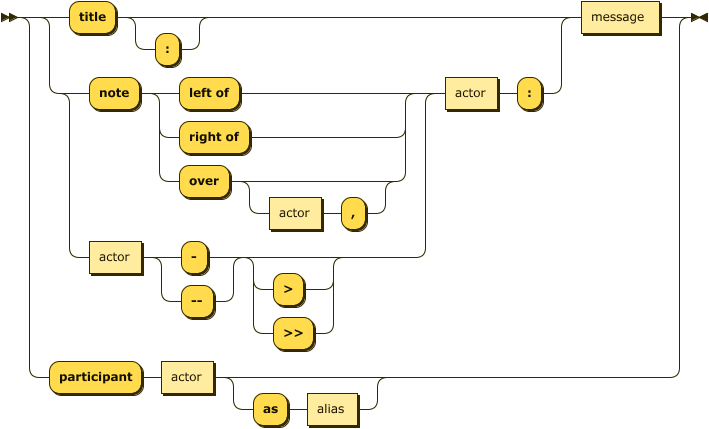
牛逼之处在于,js-sequence-diagrams支持的语法可以简化为下面这张图,而这张图作者也是通过代码用Railroad Diagram Generator工具生成的。:rofl:

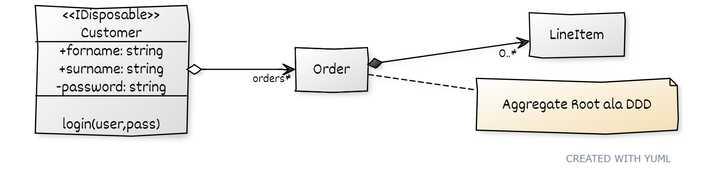
yuml.me
- 支持类图、活动图、用例图
- 支持选择图片的大小和方向(从上往下/从左往右)
- 手绘风格
// Chain elements like this
[Customer]<>-orders*>[Order]++-0..*>[LineItem]
// Add notes
[Order]-[note: Aggregate Root ala DDD{bg:wheat}]
// Add more detail
[≪IDisposable≫;Customer|+forname: string;+surname: string;-password: string|login(user,pass)]
plantUML
- 支持的图更多,功能也更加强大,语法也更复杂, 学习请找plantUML的用户指南
websequence中的付费功能在这里是免费的- 默认配色为黄色(个人感觉不怎么好看),支持调整配色
- plantuml的真实案例,找到合适的可以直接拿过来改改变成自己的。有点“PPT模板”的意思了

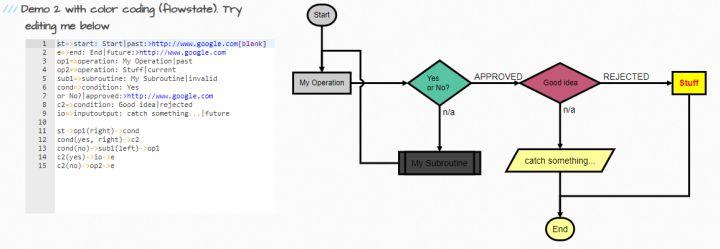
flowchart.js
需要先定义开始/结束(start/end)、条件框(condition)、流程/子流程(operation/subroutine)这些元素,然后用->将它们连起来,流程图就ok了。
- 专为流程图设计
- 可改配色
- 在线编辑,实时预览
- 可作为插件集成在其他markdown编辑器中

那些代码画不了的图怎么办?
诚然,上面提到的代码画图方法还是只能把我们从一些相对简单和基本的时序图/流程图等里面解放出来。那么如果要画的图足够复杂,必须得自己动手怎么办?
莫慌,下面这些工具都很好用。
LucidChart

- 提供各个类别的模板,不需要会从画框框开始,可直接填充文本
- 组件好看,组件库强大且全面
- 内置多版本支持
- 在线版支持协作
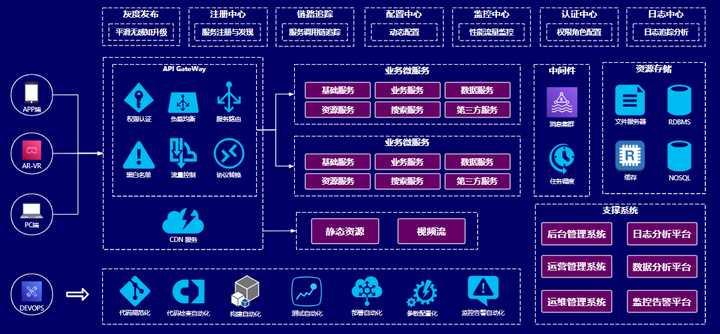
ProcessOn
- 在线版支持协作,可以理解为国产化的
Lucidchart - 思维导图的体验还不错
- 免费版可保存的图数量很少,请大家酌情升级个人版
- 提供大量的模板和他人分享出来的图片,克隆需收费(不过我们可以模仿嘛)
以下是在processOn上随便找到的一张微服务架构图,质量还算可以了。

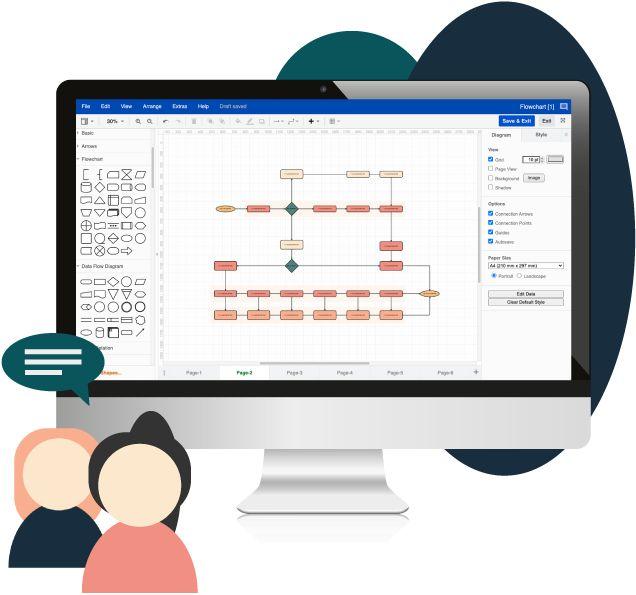
draw.io

- 支持的图片类型非常丰富,包括:UML,ER图,组织架构图,网络图,思维导图等
- 绘图体验非常不错,无论是连线还是分布。而且响应很快,丝毫不会有卡顿的情况
- 支持特别高分辨率的图片(图片内容太多)
- 可以通过分享的方式与他人协同编辑
- 完全支持中文(桌面版或者在线版右上角选择语言即可)
- 可存本地或者云端(Google Drive真香)
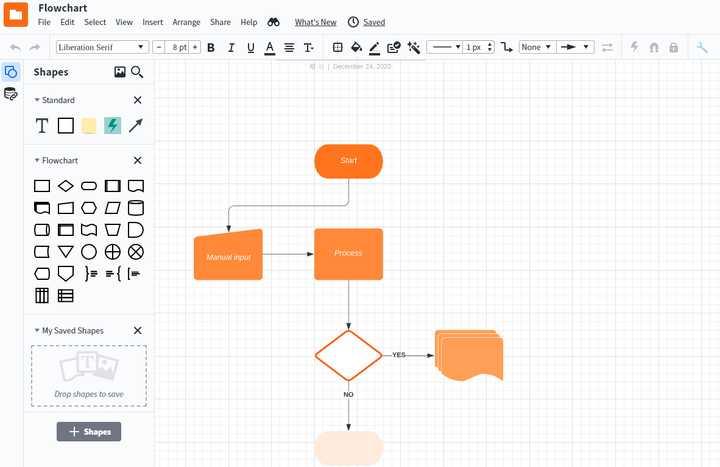
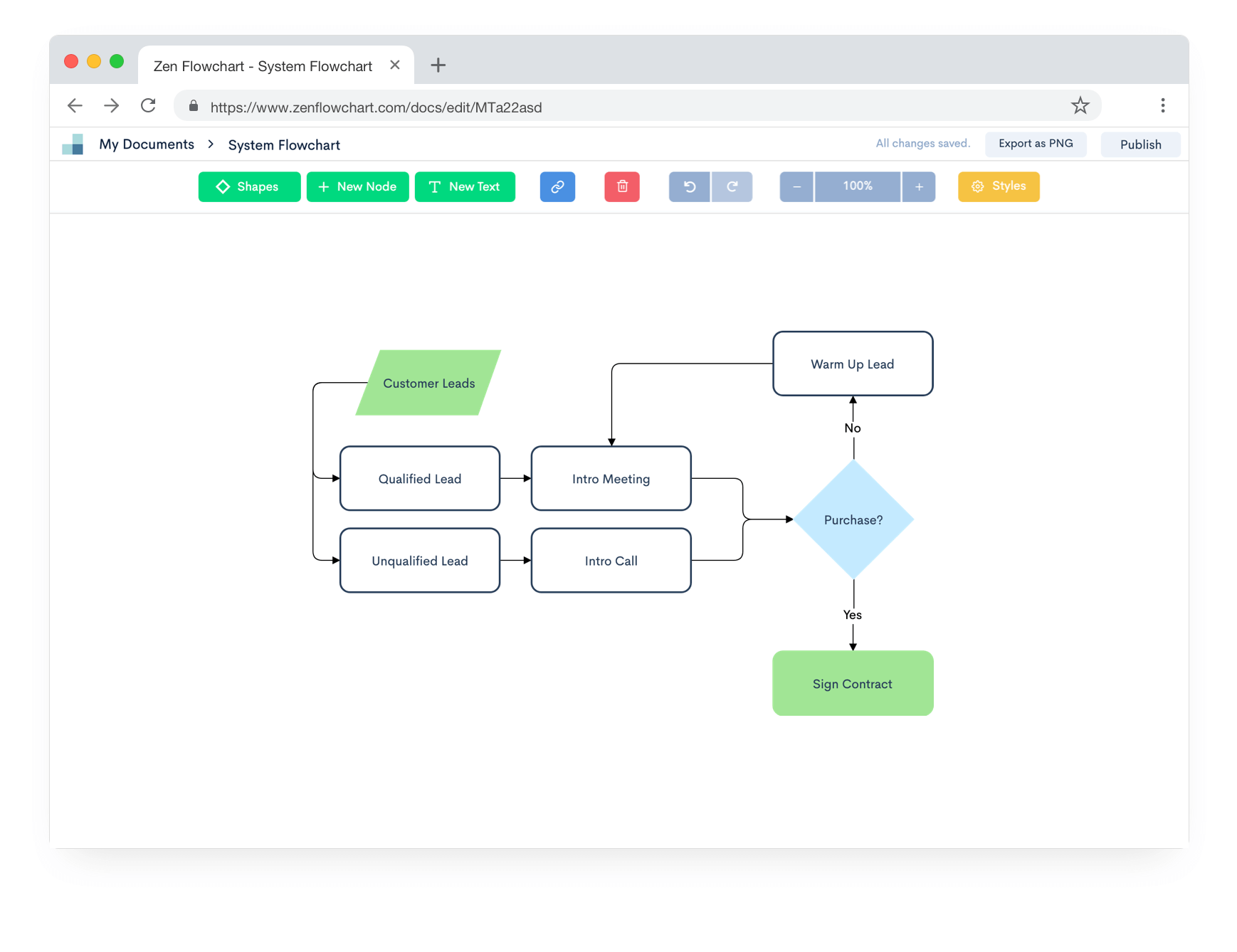
Zen Flowchart

- 专为流程图设计
- 配色比楼上介绍过的
flowchart.js要好看很多! - 极简化交互,通过点击即可完成整个流程图的创作
- 一键切换样式,没有复杂的调色盘,只给你10种够好看的样式,拯救你的审美!
亿图图示
- 国产软件,号称Visio的国产替代
- 有很多值得借鉴的国内流程图和思维导图分享(比如《大众点评业务流程图》、《腾讯产品法》、《Linux运维工程师技能树》、《运营之光》等等)
- 在线版体验极差,卡顿到不能自拔,可能是希望你购买付费版吧。。
OmniGraffle
有些人认为是mac上最好的绘图工具,颜值高,功能齐全。缺点也跟mac有关系:1)只支持mac和iOS系统;2)收费(US$12.49/month);3)多版本协作不便

visual paradigm
非常强大的工具套件,主要面向企业级用户。在上述提供的在线版中也能提供相对不错的绘图体验,图的分类更加细化,不过免费版功能相对受限。值得一提的是,可以找到很多云厂商(阿里云、腾讯云、AWS、Google Cloud等)的架构图和解决方案图,可作为模板来使用(可编辑),但保存需升级到付费版。

Axure
产品经理们用来做原型图的工具,功能非常强大。(如果不知道什么是原型图请跳过)
sketch
更偏向设计一些,功能强大,会有图层、蒙版等偏向PS的概念。也可以用来画一些非常好看的架构图。社区提供了丰富的教程和素材资源以及插件。
Visio
微软家的老牌绘图工具,不过多介绍。
- 提供了高级且强大的功能,不过学习曲线相对陡峭
- 在用户体验和交互上都比较一般
- 不支持协同
- 需付费购买(可能大家都用的破解版:joy:)
- 也提供在线版,需要用微软账号登录
VS Code
没错,最后还是它,万能的VS Code!。想干啥都有插件。
值得一提的是,这个插件是可以支持代码编辑的,你可以拆分编辑器,一半是图片,一半是其XML。通过修改XML代码来实现调整图片的目的。如果可以将代码简化一下并支持只能自动调整配色和分布,个人感觉将是代码画图的终极形态!
关于配色多BB两句
对于非设计科班出身或者缺乏美术细胞的人来说,为自己的图选择配色实在是个令人头疼的问题。下面仅分享两个配色网站,你可以根据自己的公司主颜色或者PPT主颜色来调整。
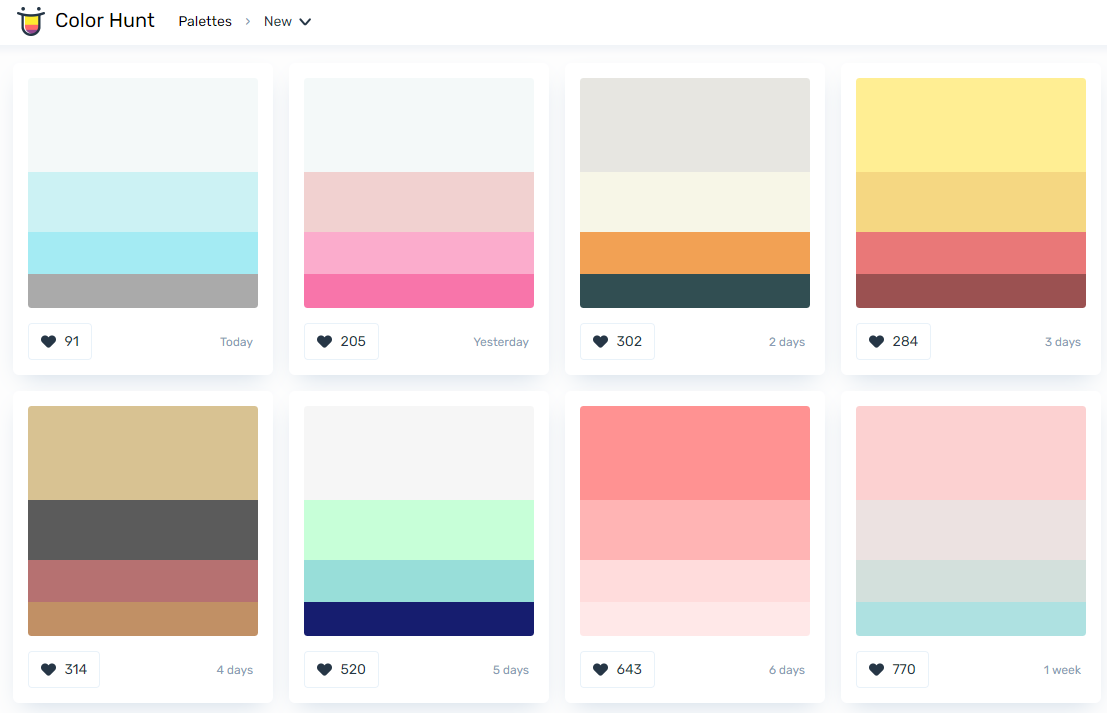
colorhunt.co
提供现成的配色方案,你可以直接记住色号,然后再画图的时候使用即可。非常地简单。

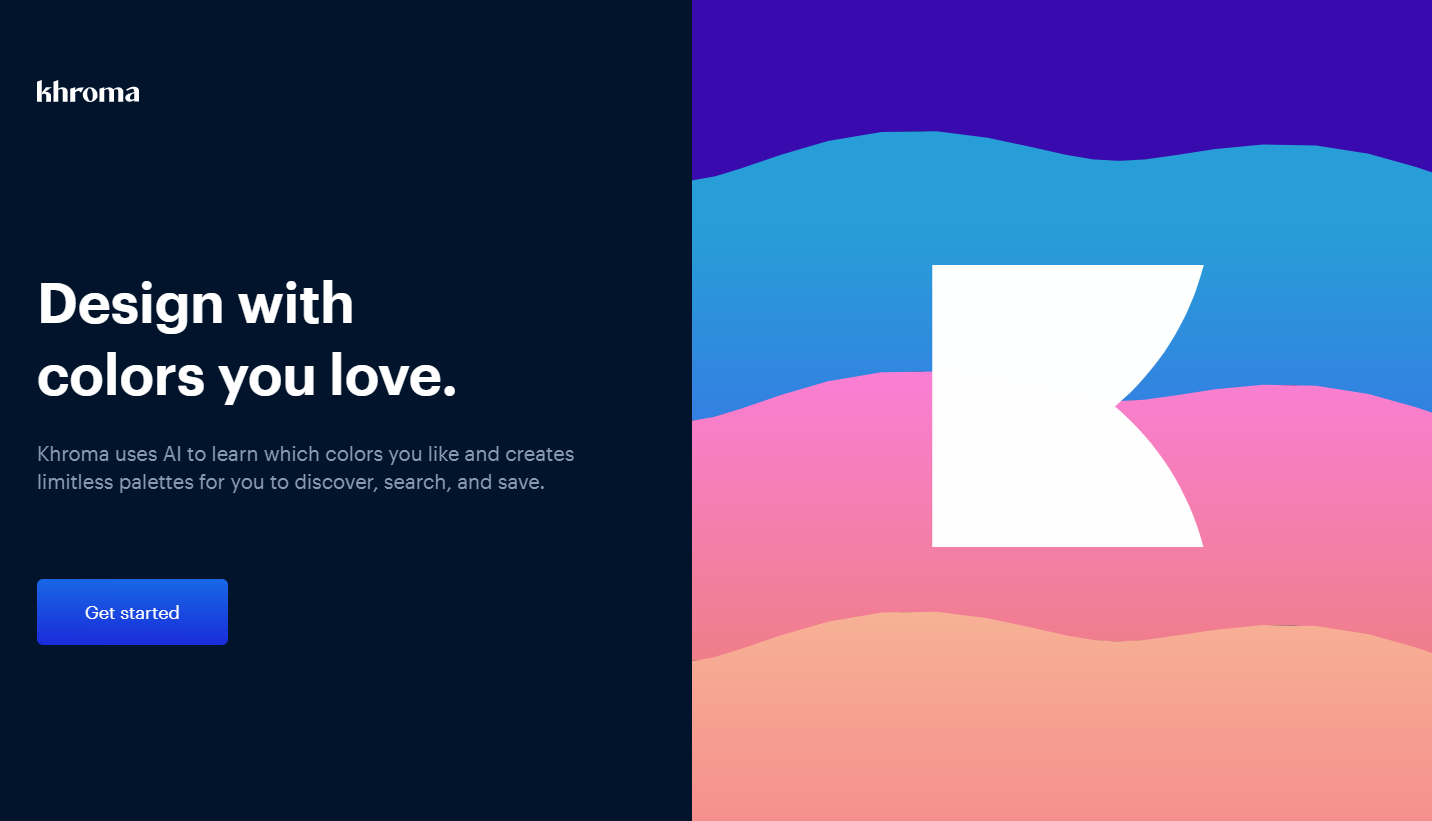
khroma
不相信自己,要试试AI的能力嘛?你只需要先随便选择50个颜色,然后让AI为你生成配色方案吧。

另外还有一点就是多看其他配色优秀的图,努力提升自己的审美和对颜色的敏感度。
本文系作者在时代Java发表,未经许可,不得转载。
如有侵权,请联系nowjava@qq.com删除。
