
天猫618宣布开启3D购物时代,实景逛街背后的技术是这样实现的。
简介: 5月28日,天猫618宣布开启 3D 购物时代,躺平设计家携顾家、林氏木业等行业TOP 品牌,让 3D 场景化购物成为未来家装购物新模式。
5月28日,天猫618宣布开启 3D 购物时代,躺平设计家携顾家、林氏木业等行业TOP 品牌,让 3D 场景化购物成为未来家装购物新模式。
天猫618首次将3D购物技术大规模应用于宜家、顾家等100个商业体,消费者可以在手机上逛商场,所见将与亲临现场近乎一样,还能随时替换其中新品,创造更大的想象和展示空间。
品牌宜家还将3000平方米的上海宝山店,按1:1比例复刻至天猫,常去宜家宝山店的顾客还能找到熟悉的角落。

5G投入商用后,3D购物成为最受科技界期待的新技术之一。作为618的绝对主场,天猫618每年推出新技术,不断拓展商业边界,同时让消费场景不断拓宽。
此前,受疫情影响,不少线下商业体的客流尚未恢复正常,实体商业格外关注如何通过新技术实现业务的在线化。**3D购物背后的实景技术能够将购物体验从平面陈列式升维为立体场景,这也是电商未来发展的主流方向。
**

“这可能是疫情以来对我们最有用的新技术。建立3D线上展厅,相当于把一个门店覆盖至全国,让逛的人更多。” 顾家家居相关负责人表示。
而家装从业者表示,“过去家装电商做不了场景化展示,消费者仅仅看商品照片很难下购买决心。现在3D购解决了该难题。”


在这次天猫618新操作的背后,3D实景逛街技术被推到了最前台。
3D实景逛街技术不仅将线下场景1:1还原至线上,让用户可以足不出户“云逛街”,其更深的含义是将商家的线下卖场“数字化”,与线上“数字化”资产形成联动,让目前线上传统基于“图文/视频”内容导购类型升级至基于3D数字化场景的“场景化导购”,从而提升用户的购物体验。
3D场景化导购技术涉及到CV(Computer Vison)、CG(Computer Graphics)、3D渲染等多领域。同时,要将这些领域串联起来又会是巨大的挑战。
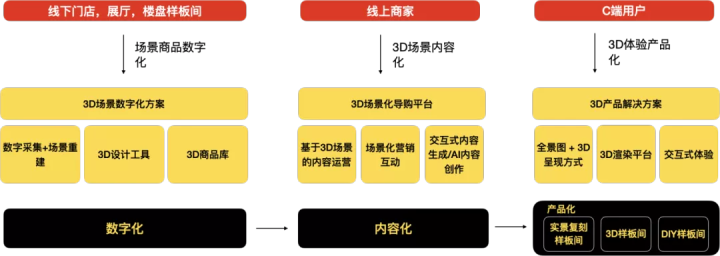
下面,阿里巴巴淘系技术部-躺平技术团队将从“数字化”、“内容化”和“产品化”三个方面给大家分享“3D场景化导购”项目中的一些思考。
- “数字化”着重在解决如何将商家线下的场景转化成结构化的3D描述,这是场景化导购的基石。
- “内容化”着重解决3D场景如何区别于传统内容导购,结合商家线上资产,丰富场景化导购体验。
- “产品化”着重在解决3D内容如何更好的展现给C端用户,提升用户体验。

数字化
这里的数字化主要指:
a、场景本身的数字化
b、场景中物体(商品)的数字化
早在4年前,淘系技术部-躺平技术团队就在场景和商品数字化领域开始了不同程度的探索。

2016年发布的Buy+将美国Macy's百货公司搬至线上
▐ 场景数字化
当前,我们对于场景的数字化采用了2种解决方案:
a、图像设备采集+3D图像重建算法
b、使用3D设计工具1:1制作还原
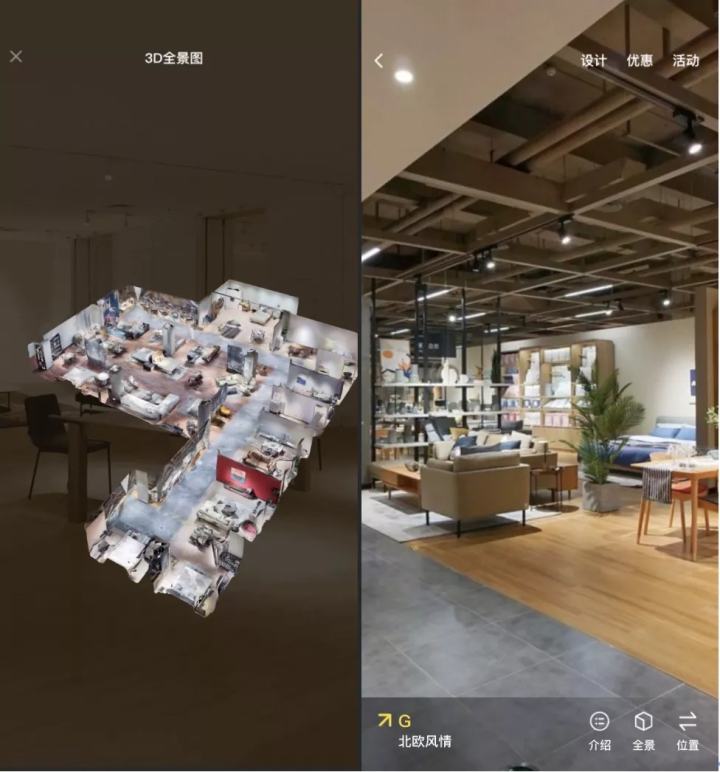
方案a通过自主研发的采集设备收集空间深度信息结合场景重建算法,得到场景的3D模型。
优势在于:
提供“场景”的3D信息,几乎100%还原了真实场景,并且提供照片级的清晰程度
劣势在于:
无法直接理解场景中的物体,如果要更深入一层,需要采用“场景理解”“场景分割”算法对场景3D数据进一步分析

方案a得到的场景三维信息和全景图
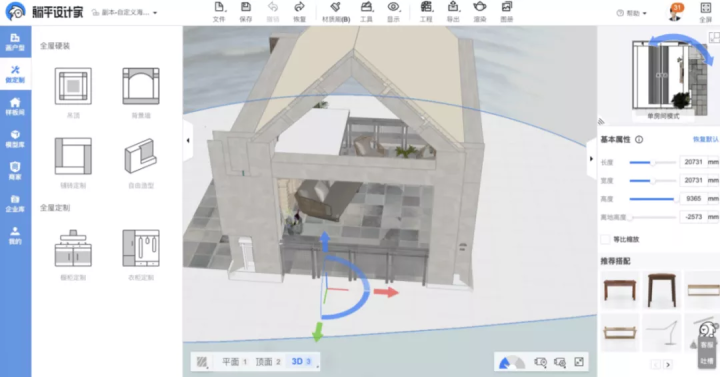
方案b依托阿里旗下“躺平设计家”的3D设计工具高效地帮助场景重建人员快速的完成场景1:1还原,一个重建人员每天可以还原2-3个200平米左右的线下门店或者楼盘样板间。
优势在于:
不仅提供场景的3D信息,还可以得到场景中的每一个物体的信息。
可以摆脱现实世界对与设计的束缚,将概念场景在线上实现。
劣势在于:
视觉效果依赖于离线渲染的效果(略低于真实照片)

方案b 使用的躺平设计家3D-Saas
针对不同的业务,采用的方案也是不同的,核心是对“3D数字化程度”和“视觉效果”进行平衡。
对于偏真实体验类的业务,如云逛博物馆、云逛宜家会采用方案a,这类业务更重视还原度和体验效果。
对于设计类需求,如楼盘样板间设计,更多采用方案b,因为这类业务会频繁出现场景需要根据用户的需求发生调整的情况,更深程度的数字化可以提供更多的调整空间。
▐ 商品数字化
模型平台收集了海量的高质量模型以及其与商品的关系,使得阿里生态可以在各种场景利用3d模型为原料来生产各类组合后且有商品信息的场景内容。同时,模型平台通过对模型的分析理解深挖,使得模型可以被更智能地放置、组合与检索。
对于海量的3D数据,淘系技术部-躺平技术团队建设了一套3D基础特征库(3D Foundation Features - 3DFF),通过计算几何跟图神经网络的方法更细节地挖掘了3D数据的特征(如部件语义信息),并且设计了一套开放、规范的3D分析算法调度体系,可将多种分析的特征存入模型平台,提供给上层应用。上层应用基于这些更为精细的3D特征能获得更好的效果,比如使得场景设计的专家规则更为细致,基于统计的AI布局也更为准确。
目前模型平台已经支撑了百万级别的商品模型。
内容化
场景数字化技术,将商家的线下资产搬至线上,相较于一维的文字内容,二维的图片内容,商家拥有了一个三维内容的运营阵地,可以让用户更加真实地接触到其服务和商品。
场景本身即内容,而3D技术让商家线上数字资产可以以多种方式融入场景中,让用户在消费场景内容的同时更容易引发情绪,相比传统的内容导购,有了较大的提升。
▐ 基于3D场景的内容运营
传统的内容导购中,创作者需要拍摄图片、视频,编辑文案、商品锚点,以及通过PhotoShop在图文中编辑商品尺寸信息,这些工作在3D场景内容编辑中我们使用算法都可以实现自动化,如自动计算场景图片的锚点,并且通过模型平台获取关联的商品信息,甚至可以分析场景,使用AI算法生成场景介绍。
▐ 场景化的营销互动
在场景化导购中,场景对用户需求不再是单个商品的激发,而是多角度的激发。用户看到一个茶几,也能看到茶几上漂亮的摆件,最终可能是小摆件+茶几的组合让用户产生兴趣。在这种新导购场景里,我们融入阿里积累多年的营销互动玩法,还尝试了多种新的模式。
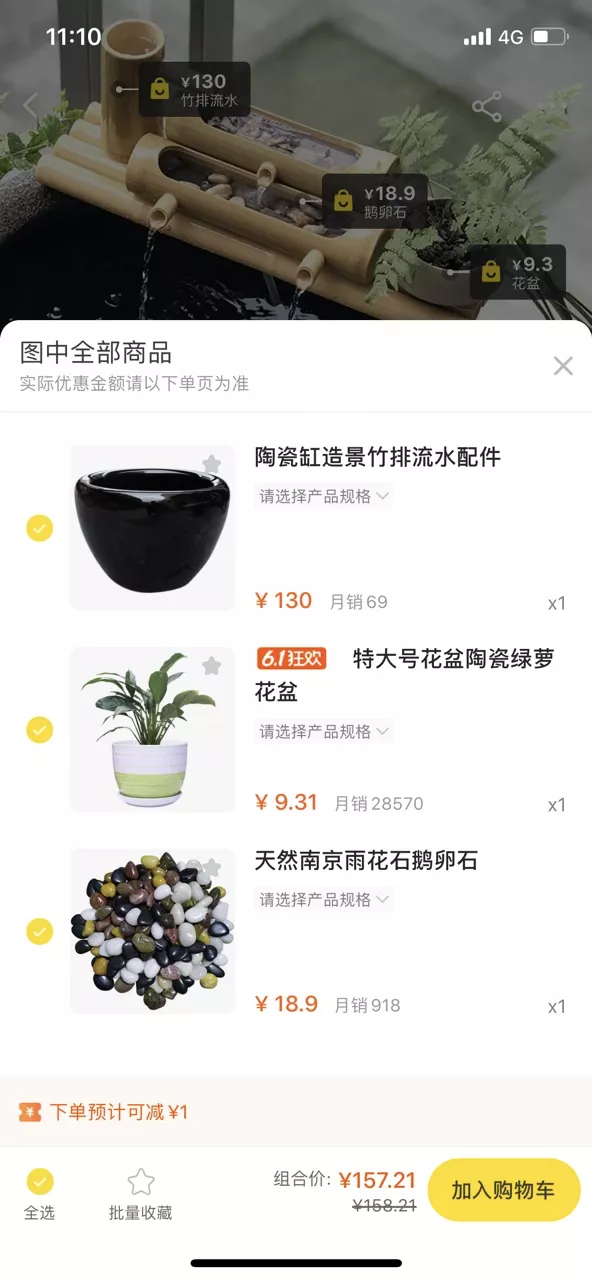
例如,算法可以分析场景信息,将场景中可以相互搭配的商品提取出来,形成区别于传统单品的组合优惠价。
3D场景丰富了内容的维度,提升了业务的想象空间。

躺平轻应用中的“组合购”
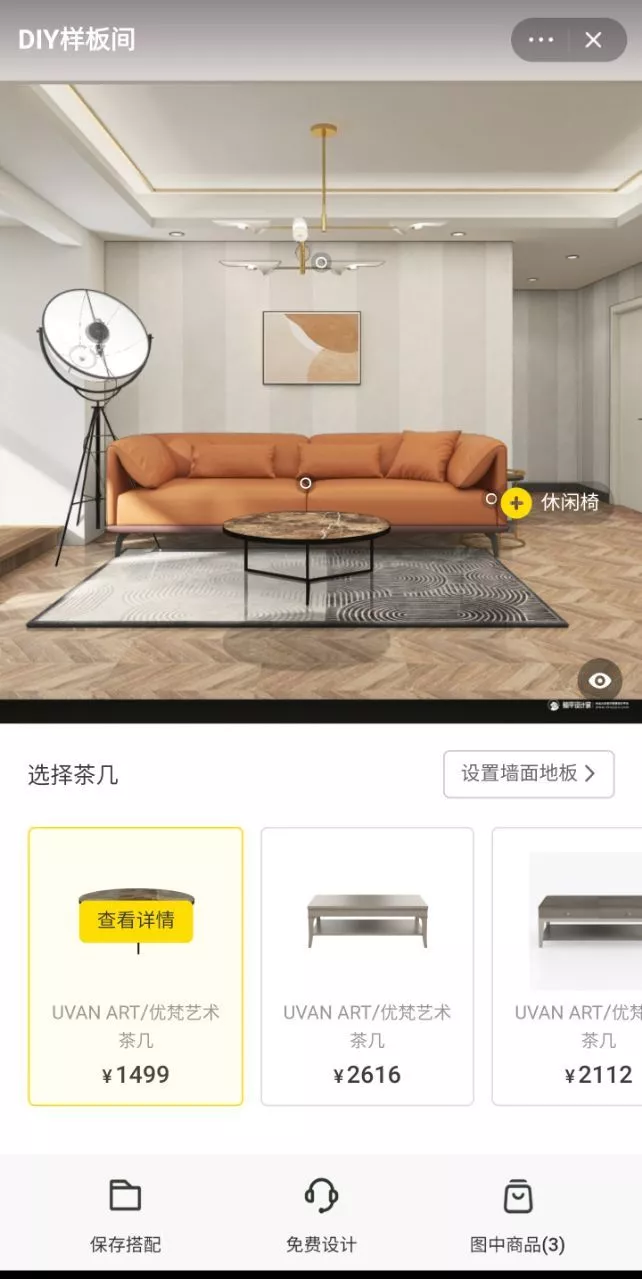
▐ 交互式内容生成
当用户浏览一个场景的时候,可能会有这样的需求“如果刚才看中的商品放到这个场景里是什么样子?”,3D场景内容提供了这种个性化需求的解法,用户可以将场景中的任何一个商品替换成另一个商品并查看其在场景中的效果。
为了能将一个静态的内容变成可以根据喜好动态变化的内容,我们构建了一个互动式内容生产引擎来自动化赋予静态的3D场景DIY搭配的能力。
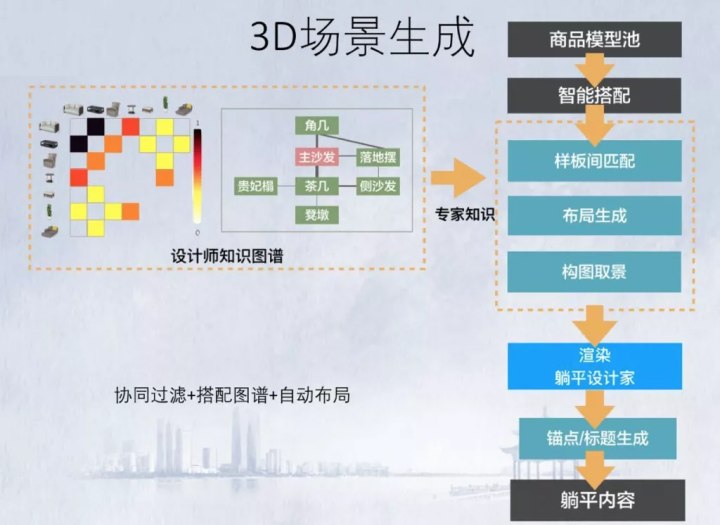
这个内容生产引擎有如下几个核心步骤:
分析3D场景,根据专家知识图谱来抽取3D场景内容中的设计规则。
通过分析商品的3D特征(3DFF)和基础特征服务(ABFS),结合场景的设计规则确定可替换商品模型候选池。
确保模型候选池中的商品模型能够美观地适配场景,这里主要靠3D微调算法来完成,算法依据步骤a中的设计规则,对原始方案进行分析构建多维度数值约束进行优化求解,实现新的家具组合按照原布局适配到场景中。
▐ AI内容创作
制作一个精美的3D样板间需要耗费设计师大量的精力,为了满足消费者不同的需求,需要设计海量的3D样板间,这对商家来说也是一笔巨额的投入,特别是对淘宝上的中小卖家而言,更是无形的拉高了这个行业的门槛。如何为淘宝上数以亿计的消费者提供差异化的服务是我们面临的重大挑战,也是我们面临的重大机遇。
基于日渐成熟的3D技术,借助3D自动理解、自动创作的能力,通过学习现有3D内容的搭配、布局等信息,结合图神经网络(GNN)、视觉技术(CNN)以及自然语言处理相关技术(Transformer)我们让机器拥有了设计师的能力。利用机器生成海量的3D导购内容,并通过个性化推荐技术形成精准的需求匹配,将合适的内容分发给合适的消费者,形成新的用户场景下的产品,引导消费者从单品消费走向场景消费,并真正实现一站式购买。

产品化
针对不同的3D场景内容,淘系技术部-躺平技术团队投入了大量时间打磨和优化对应的C端产品形态,使3D场景给用户更好的体验。
场景导购要用户引发情绪,需要接近照片级别的渲染质量,这在用户手机端对渲染技术是一个极大的挑战。
对此,我们将持续投入自建的客户端渲染引擎,同时尝试其他新的渲染解决方案在现阶段尽可能的提供给用户逼真的体验。

▐ AceTiny自研渲染引擎
AceTiny是淘系技术部-躺平技术团队自研的一款主打移动端的高性能渲染引擎。AceTiny引擎为了提升3D互动业务制作效能而开发、拥有体量小、运行效率高等特性、支持动态语言开发、PBR光照以及骨骼动画等引擎常用功能,方便快速地支撑起了需要移动端渲染的大量业务。AceTiny提供的性能媲美Native级别的渲染接口,可以在移动端高效地完成较大规模的场景渲染,这使得在手机端渲染室内的家居场景成为可能。AceTiny引擎有着体积小、易于集成、开发上手快、运行效率高这一系列优点,给用户在移动客户端上提供了逼真的3D体验。

基于AceTiny端渲染完成的AR效果
▐ 2D&3D混合呈现
直接使用渲染引擎渲染在手机端效果目前还不能在所有3D场景中令人完全满意,用户看惯了高清图文,直接看3D的场景渲染效果体验会有损失。对此,淘系技术部-躺平技术团队采用2D&3D混合的方式来平衡“交互性”与“效果”。
在实景复刻项样板间目中,我们采用全景图+3D模型的方式来保证用户浏览效果体验的同时保留空间感。
在DIY样板间中,我们放弃部分视角的自由度,使用2D渲染效果取代3D渲染效果,结合3D场景的光影条件对2D素材进行重打光、施加阴影,同时使用图像算法将2D素材与场景融合,在保证场景内容可交互的同时,也能让效果逼真可信。
结尾
淘系技术部-躺平技术团队深耕“3D技术在商业中的落地”这一课题多年,在电商中对AR、VR、3D都进行过深度探索,在CV、CG、3D方向都有长期积累 。而在诸多的3D技术选型中,我们首先考量的问题一直是两个:
1、“该技术能否给客户(不管是B还是C)带来真实价值?”,3D技术给人第一印象是酷炫,在酷炫背后给用户带来了哪方面的提升才是核心,我们希望3D技术“酷炫”且“有用”。
2、“该技术是否可被规模化?”,因为只有可被规模化应用的技术,才具带来长久的商业价值,对于目前仍不具备规模化能力的前沿技术,我们保持关注。
这次618天猫大规模的应用3D技术,正是印证了这两点。我们会持续整合阿里的图形、图像、3d技术能力赋能商家,提高商家场景化内容生产效率,降低商家内容制作成本,助力家居行业数字化的革新。
本文系作者在时代Java发表,未经许可,不得转载。
如有侵权,请联系nowjava@qq.com删除。
