在前半部分章节中,涉及到一些重要的概念,在当时章节上下文中,限于内容,没有展开讨论,这些内容可能较难理解,因此都集中在这个章节进行讨论。具体涉及到的内容有原型链,执行期上下文,活动对象,作用域链以及 this 值。这部分内容可以结合之前章节中相关部分一起参考。
原型链
原型对象与原型链
正如第三章提到的,JavaScript 对象是一个属性的集合,另外有一个隐式的对象:原型对象。原型的值可以是一个对象或者null。一般的引擎实现中,JS 对象会包含若干个隐藏属性,对象的原型由这些隐藏属性之一引用,我们在本文中讨论时,将假定这个属性的名称为"proto"(事实上,SpiderMonkey 内部正是使用了这个名称,但是规范中并未做要求,因此这个名称依赖于实现)。
由于原型对象本身也是对象,根据上边的定义,它也有自己的原型,而它自己的原型对象又可以有自己的原型,这样就组成了一条链,这个链就是原型链。
JavaScritp 引擎在访问对象的属性时,如果在对象本身中没有找到,则会去原型链中查找,如果找到,直接返回值,如果整个链都遍历且没有找到属性,则返回 undefined.原型链一般实现为一个链表,这样就可以按照一定的顺序来查找。
结合下边的例子:
var base = {
name : "base",
getInfo : function(){
return this.name;
}
}
var ext1 = {
id : 0,
__proto__ : base
}
var ext2 = {
id : 9,
__proto__ : base
}
print(ext1.id);
print(ext1.getInfo());
print(ext2.id);
print(ext2.getInfo()); 可以得到:
0
base
9
base
图 上例中对象的原型链
可以看到,当执行 ext1.id 时,引擎在 ext1 对象本身中就找到了 id 属性,因此返回其值 0,当执行ext1.getInfo时,ext1 对象中没有找到,因此在其原型对象 base 中查找,找到之后,执行这个函数,得到输出”base”。
我们将上例中的 ext1 对象稍加修改,为 ext1 对象加上 name 属性:
var base = {
name : "base",
getInfo : function(){
return this.name;
}
}
var ext1 = {
id : 0,
name : "ext1",
__proto__ : base
}
print(ext1.id);
print(ext1.getInfo()); 可以看到:
0
ext1这个运行效果同样验证了原型链的运行机制:从对象本身出发,沿着__proto__查找,直到找到属性名称相同的值(没有找到,则返回 undefined)。
我们对上例再做一点修改,来更好的演示原型链的工作方式:
var base = {
name : "base",
getInfo : function(){
return this.id + ":" + this.name;
}
}
var ext1 = {
id : 0,
__proto__ : base
}
print(ext1.getInfo()); 我们在 getInfo 函数中加入this.id,这个id在base对象中没有定义。同时,删掉了ext1对象中的name属性,执行结果如下:
0:base应该注意的是,getInfo 函数中的 this 表示原始的对象,而并非原型对象。上例中的 id 属性来自于 ext1 对象,而 name 来自于 base 对象。如果对象没有显式的声明自己的”proto”属性,这个值默认的设置为Object.prototype,而Object.prototype的”proto”属性的值为”null”,标志着原型链的终结。
构造器
我们在来讨论一下构造器,除了上边提到的直接操作对象的proto属性的指向以外,JavaScript还支持构造器形式的对象创建。构造器会自动的为新创建的对象设置原型对象,此时的原型对象通过构造器的prototype属性来引用。
我们以例子来说明,将Task函数作为构造器,然后创建两个实例task1, task2:
function Task(id){
this.id = id;
}
Task.prototype.status = "STOPPED";
Task.prototype.execute = function(args){
return "execute task_"+this.id+"["+this.status+"]:"+args;
}
var task1 = new Task(1);
var task2 = new Task(2);
task1.status = "ACTIVE";
task2.status = "STARTING";
print(task1.execute("task1"));
print(task2.execute("task2")); 运行结果如下:
execute task_1[ACTIVE]:task1
execute task_2[STARTING]:task2构造器会自动为 task1,task2 两个对象设置原型对象 Task.prototype,这个对象被 Task(在此最为构造器)的 prototype 属性引用,参看下图中的箭头指向。

图 构造器方式的原型链
由于Task本身仍旧是函数,因此其”proto”属性为Function.prototype, 而内建的函数原型对象的”proto”属性则为Object.prototype对象。最后Obejct.prototype的”proto”值为null.
执行期上下文
执行器上下文的概念贯穿于JavaScript引擎解释代码的全过程,这个概念是一个运行期的概念,执行器上下文一般实现为一个栈。按照ECMAScript的规范,一共有三种类型的代码,全局代码(游离于任何函数体之外),函数代码,以及eval代码(eval接受字符串,并对这个字符串求值,通常来讲,函数式编程都会提供这个函数或者类似的机制)。这三种代码均在自身的执行期上下文中求值。全局上下文仅有一个,函数上下文和eval上下文则可能有多个。 引擎在调用一个函数时,进入该函数上下文,并执行函数体,与其他程序设计语言类似,函数体内可以有递归,也可以调用其他函数(进入另外一个上下文,此时调用者被阻塞,直至返回)。调用eval会有类似的情况。
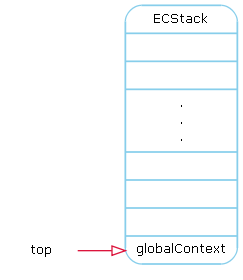
引擎在初始化之后,将 golbal 的上下文对象压入栈:

图 执行期上下文栈(初始状态)
<span style="font-family: 'Courier New'; font-size: x-small;">(function(name){
print("hello, "+name);
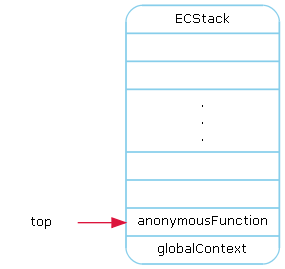
})("jack");</span> 执行上边代码的时候,进入函数执行期上下文,将匿名函数执行期上下文压入栈中:

图 进入函数执行期上下文
执行完成之后,弹出该上下文对象。既然执行期上下文栈中存放的是执行期上下文对象,那么我们来详细看看这个对象的结构。上文提到,ECMAScript代码有三类,对应的执行期上下文对象也有三类,每个上下文对象都有一些必须的属性用以为执行于其上的代码服务,以及记录/跟踪代码执行状态等。
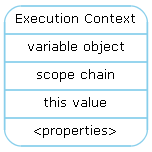
一个典型的上下文对象的结构如下:

图 上下文对象结构
当然,根据不同的实现,这个对象可以包含任意其他的属性(上图中的<properties>部分)。每个上下文对象所需要包含的有变量对象,作用域链以及this.这三个属性在不同类型的上下文对象中意义可能不同。
变量对象只是一个抽象概念,在全局上下文中,变量对象是全局变量自身。而在函数上下文中,变量对象表现为活动对象,活动对象将在下一小节展开,对于eval上下文,eval可能使用全局的变量对象,也可能使用函数的变量对象,这取决于其调用的位置。因此可以说,变量对象有两类,全局的变量对象(全局变量global本身或者活动对象,eval使用这两者之一)。
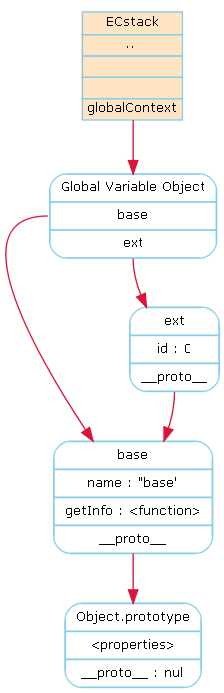
结合执行器上下文栈和原型对象,我们可以得到下列的示意图:

图 执行器上下文栈及变量对象,原型链示意图
活动对象
在 JavaScript 中,当一个函数被调用的时候,就会产生一个特殊的对象:活动对象。这个对象中包含了参数列表和 arguments 对象等属性。由于活动对象是变量对象的特例,因此它包含变量对象所有的属性如变量定义,函数定义等。
我们来看一个实例:
function func(handle, message){
var id = 0;
function doNothing(x){
return x;
}
handle(message);
}
func(print, "hello"); 当代码执行到 func(print, “hello”)时,活动对象被创建,这个活动对象的图形示意如下:

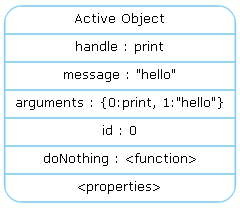
图 上例中函数调用时的活动对象
作用域链
作用域链与原型链类似,也是一个对象组成的链,用以在上下文中查找标识符(变量,函数等)。查找时也与原型链类似,如果激活对象本身具有该变量,则直接使用变量的值,否则向上层搜索,一次类推,知道查找到或者返回undefined。作用域链的主要作用是用以查找自由变量,所谓自由变量是指,在函数中使用的,非函数内部局部变量,也非函数内部定义的函数名,也非形式参数的变量。这些变量通常来自于函数的“外层”或者全局作用域,比如,我们在函数内部使用的window对象及其属性。
关于作用域链及自由变量,我们可以来看下面一个例子:
var topone = "top-level";
(function outter(){
var middle = "mid-level";
(function inner(){
var bottom = "bot-level";
print(topone+">"+middle+">"+bottom);
})();
})(); 在函数 inner 之中,print 语句中出现的 topone, middle 变量就是自由变量。

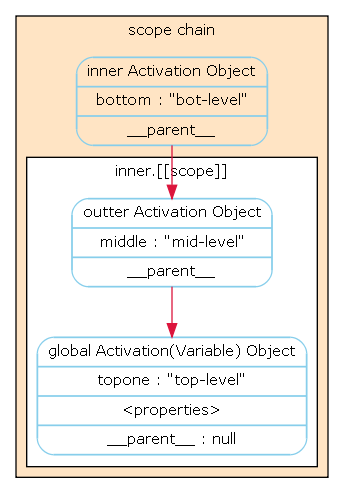
图 上例中的作用域链
根据上图我们可以看出,内部函数的作用域链,由两部分:内部函数自身的活动对象,内部函数的一个属性”[[scope]]”,而”[[scope]]”的值为其外部函数outter的活动对象,其更外部的全局global对象的变量对象。这样,如果在inner中要使用外部的自由变量,显然可以很方便的沿着作用域链上溯。
事实上,函数的属性”[[scope]]”会在函数对象创建的时候被创建,这个特性在下一小节中讨论,而不论函数的嵌套层次有多深,它的”[[scope]]”总会引用所有的位于其外层的上下文中的变量对象(在函数中,为活动对象)。
this 值
this 在之前的章节中做过讨论,在ECMAScript的规范中对this的定义为:this是一个特殊的对象,与执行期上下文相关,因此可以称之为上下文对象。this是执行期上下文对象的一个属性。
由于this是执行期上下文对象的属性,因此在代码中使用this,其值直接从上下文对戏那个中获得,而无需查找作用域链,其值在进入上下文的那个时刻被确定。
在全局上下文中,this是全局对象本身:
var attribute = "attribute";
print(attribute);
print(this.attribute);执行结果为:
attribute
attribute而在函数上下文中,不同的调用方式可以有不同的值。
词法作用域
在JavaScript中,函数对象的创建和函数本身的执行是完全不同的两个过程:
function func(){
var x = 0;
print("function func");
}是为函数的创建,而下面这条语句:
func(); 才是函数的执行。
所谓词法作用域(静态作用域)是指,在函数对象的创建时,作用域”[[scope]]”就已经建立,而并非到执行时,因为函数创建后可能永远不会被执行,但是作用域是始终存在的。
