
Nginx实现动静分离及负载均衡
相关概念
静态资源
.html .jpg .css .js等,没有后台数据库,不含程序(如php、jsp、asp等)的网页
动态资源
需要访问数据库的资源都属于动态资源
静态请求
用户发起的请求只访问到前端资源,不访问数据库
动态请求
用户发起的请求访问后端资源,访问数据库
用户注册、登录
动静分离
又叫前后端分离,通过中间件将前端代码和后端代码分开。通过nginx实现动静分离,即通过nginx反向代理、负载均衡配置规则实现让动态资源和静态资源及其他业务分别由不同的服务器解析,以解决网站性能、安全、用户体验等问题。
动静分离的好处:
动静分离后,即使动态服务不可用,但静态资源不会受到影响。也可以减少不必要的请求消耗,同时能减少请求的延时。
动静分离实践
单台服务器实现动静分离:
location / {
root /code/wordpress;
index.php;
}
location ~* \.(png|jpg|mp4|)${
root /code/wordpress/images;
gzip on;
.....
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
.....
}多台服务器实现动静分离:
实践环境
| 主机名 | 外网IP | 角色 | 应用 |
| lb01 | 10.0.0.5 | 负载均衡调度动静资源 | nginx |
| web02 | 10.0.0.8 | 静态服务器 | nginx |
| web03 | 10.0.0.9 | 动态服务器 | tomcat |
1° 根据URL地址不同实现代理转发
根据HTTP的URL进行转发,通常称为第七层的负载均衡,而LVS的负载均衡一般用于TCP等的转发,被称为第四层的负载均衡。
企业中,有时希望只用一个域名对外提供服务,不希望使用多个域名对应同一个产品业务,此时就需要在代理服务器上通过配置规则使得匹配不同规则的请求会交给不同的服务器池处理。这类业务有以下几种:
1、动静分离、多业务服务分离
2、不同客户端设备使用同一个域名访问同一个业务时(案例见下节)
负载均衡器(如lb01)上示例配置如下
http{
...
upstream static_pools {
server 10.0.0.7:80 weight=1;
upstream upload_pools {
server 10.0.0.8:80 weight=1;
upstream default_pools {
server 10.0.0.9:80 weight=1;
server {
listen 80;
server_name www.etiantian.org;
location / {
proxy _pass http://default pools;
include ...;
}
location /static/ {
proxy_pass http://static pools;
include proxy.conf;
}
location /upload/ {
proxy pass http: //upload pools;
include proxy.conf;
}上面配置可实现:
当用户请求
http://www.etiantian.org/upload/x 地址的时候,代理会分配请求到上传服务器池 (upload_pools ) 处理数据;当用户请求 http://www.etiantian.org/static/x 地址的时候,代理会分配请求到静态服务器池(static_pools)请求数据;当用户请求 http://www.etiantian.org/x 地址的时候,即不包含上述指定的目录地址路径时,代理会分配请求到默认的动态服务器池请求数据(注意:上面的x表示任意路径)。
2° 根据文件扩展名不同实现代理转发
示例配置如下:
location ~ .*.(jpg|jpeg|png|gif|bmp|css|js)$ {
proxy_pass http://static_pools;
include /etc/nginx/conf.d/proxy_params;
}
location ~ .*.(jsp|php|php3|php5) {
proxy_pass http://dynamic_pools;
include /etc/nginx/conf.d/proxy_params;
}实践如下
1、部署前端代码(静态资源)web02
# web02
[root@web02 /etc/nginx/conf.d]# vim static.conf
server {
listen 80;
server_name pic.xxx.com;
root /code;
index index.html;
location ~* .*\.(jpg|png|gif)$ {
root /code/images;
}
}
# 创建站点目录
mkdir -p /code/images
# 部署前端代码
echo '这个是静态资源页面' > /code/index.html
[root@web02 /code]# echo '这个是静态资源页面' > /code/index.html
[root@web02 /code]# ll
total 4
drwxr-xr-x 2 root root 6 Oct 21 10:08 images
-rw-r--r-- 1 root root 28 Oct 21 10:32 index.html
# 放入图片
[root@web02 /code/images]# ll
total 168
-rw-r--r-- 1 root root 82354 Sep 16 14:58 1.jpg
# 检查语法,重载nginx
nginx -t
systemctl reload nginx
# 域名解析、访问
10.0.0.8 pic.xxx.com

2、部署后端(动态资源)web03
# web03
# 安装部署tomcat并启动
[root@web03 ~]# yum install -y tomcat
[root@web03 ~]# systemctl start tomcat
[root@web03 ~]# netstat -lntup |grep java
tcp6 0 0 :::8009 :::* LISTEN 7222/java
tcp6 0 0 :::8080 :::* LISTEN 7222/java
tcp6 0 0 127.0.0.1:8005 :::* LISTEN 7222/java
# 部署后端代码,需要在站点目录里面创建一个ROOT目录
mkdir /usr/share/tomcat/webapps/ROOT
echo 'tomcat test' > /usr/share/tomcat/webapps/ROOT/index.html
[root@web03 /usr/share/tomcat/webapps/ROOT]# ll
total 4
-rw-r--r-- 1 root root 12 Oct 21 11:04 index.html
# 浏览器访问10.0.0.9:8080
[root@web03 /usr/share/tomcat/webapps/ROOT]# vim test.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<HTML>
<HEAD>
<TITLE>随机数JSP Page</TITLE>
</HEAD>
<BODY>
<%
Random rand = new Random();
out.println("<h1>超级牛逼随机数:<h1>");
out.println(rand.nextInt(99)+100);
%>
</BODY>
</HTML>
[root@web03 /usr/share/tomcat/webapps/ROOT]# ll
total 8
-rw-r--r-- 1 root root 12 Oct 3 14:55 index.html
-rw-r--r-- 1 root root 361 Oct 3 14:59 test.jsp
# 浏览器访问
10.0.0.9:8080/test.jsp
3、lb01负载均衡配置调度
[root@lb01 /etc/nginx/conf.d]# vim proxy_ds.conf
upstream static_pools {
server 172.16.1.8:80;
}
upstream java_pools {
server 172.16.1.9:8080;
}
server {
listen 80;
server_name pic.xxx.com;
location ~* \.(jpg|png|gif)$ {
proxy_pass http://static_pools;
include /etc/nginx/conf.d/proxy_params;
}
location ~ \.jsp {
proxy_pass http://java_pools;
include /etc/nginx/conf.d/proxy_params;
}
}
# 检查语法,重启nginx
[root@lb01 /app/nginx/sbin]# ./nginx -t
[root@lb01 /app/nginx/sbin]# ./nginx -s reload
# 本地域名解析
10.0.0.5 pic.xxx.com
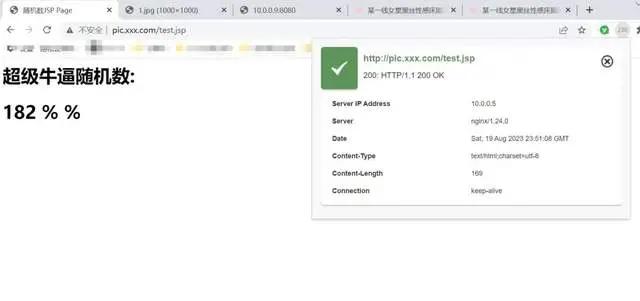
#10.0.0.8 pic.xxx.com通过负载均衡访问动态与静态资源:
动态资源:http://pic.xxx.com/test.jsp

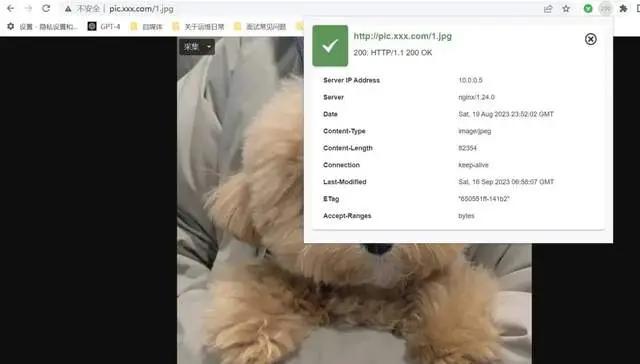
静态资源:http://pic.xxx.com/1.jpg

4、资源整合:实现在一个页面同时显示动态与静态资源
本文系作者在时代Java发表,未经许可,不得转载。
如有侵权,请联系nowjava@qq.com删除。
