
面向中后台复杂场景的低代码实践思路
一 中后台前端研发复杂度背景
做中后台前端开发,会经常碰到复杂交互和复杂逻辑问题:

你负责的业务中,规则是不是很多?是不是会不自觉的试图用if...else解决一切问题,逻辑是不是在迭代过程中变得越来越乱?最后彻底变成一个看不懂改不动的黑盒子,没有人能搞清楚黑盒子里面到底发生了什么。
现实中,业务场景多,迭代频繁,变化快到跟不上,规则可能由多人掌握,无法通过一个人了解全貌;
还有业务所在行业固有的复杂度和历史包袱,这些问题都会让我们感到痛苦。
除了逻辑问题,我们还关注易用性交互开发的问题。

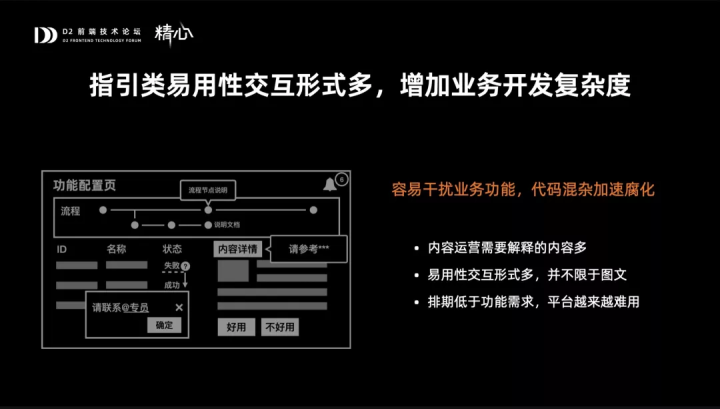
试想,在中后台系统中,没有说明、没有指引,那该有多难用?所以通过内容运营,增加指引提升易用性是十分必要的,但对于前端开发来说,又像是下了一道魔咒。为什么这么说呢?
易用性交互的形式很多,不但会放大整体功能开发难度,而且很容易干扰到业务功能,让本来已经很复杂的开发工作更加复杂,加速了整体腐化。
本身排期就已经低于功能需求了,再加上这些问题,导致大家都不爱去做,长此下去,平台越来越难用。
那么问题逐渐显现,如何面对中后台复杂场景中最深刻的两个问题:即复杂交互、复杂逻辑。

二 复杂交互解法
1 思路
首先是使用动态标注生成交互界面,来解决复杂交互问题:

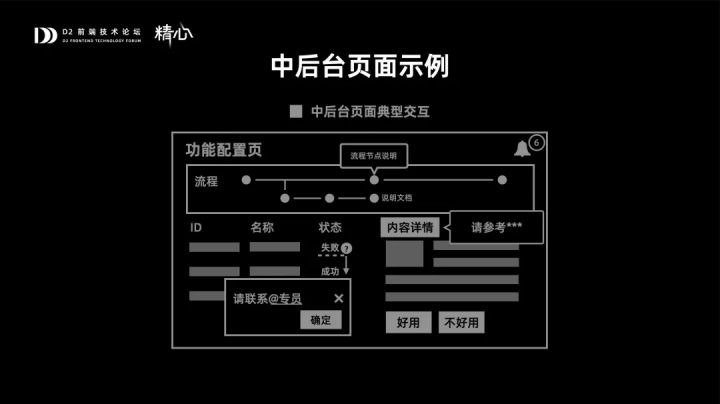
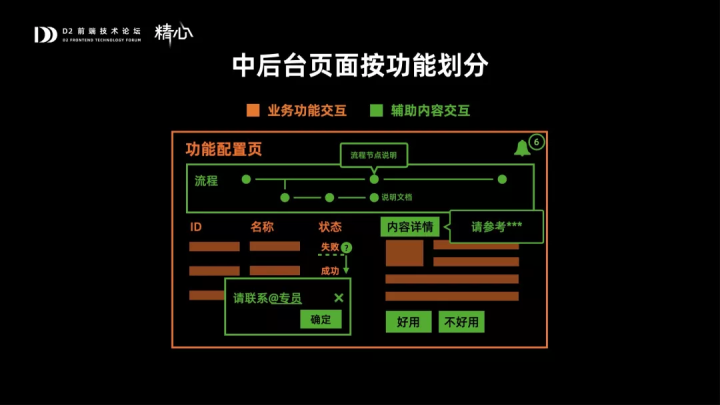
这是一个典型的后台功能配置页:这里面有列表有详情,加入了很多指引。这里相当一部分交互的繁琐编码工作,其实是以一种简洁高效的低代码方式去解决的。

首先我们需要把页面划分为业务功能交互以及辅助内容交互,所谓业务功能交互,即脱离了这部分交互业务就不再完整了,而辅助内容交互则是没有这部分交互系统也能用,但是可能会很难用。
那么我们方案的核心目标就是:将业务功能交互,还是由前端通过procode开发完成,而这些辅助内容交互,就可以由低代码配置去完成了。
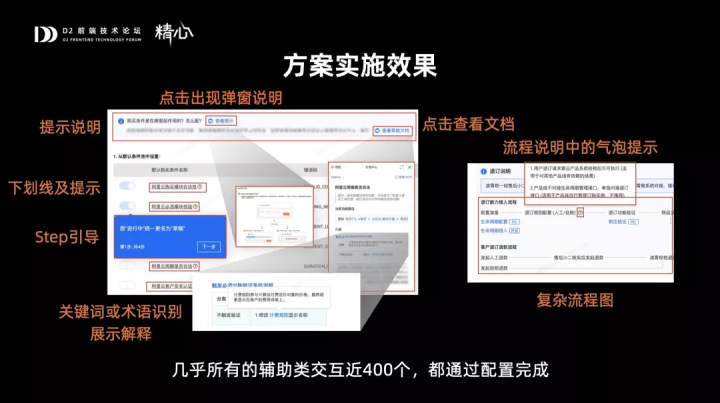
想法比较直接,那么真实的效果如何呢?

这是一个比较复杂的配置页,使用了大量引导类交互,有点击出现弹窗、查看文档、还有各种加下划线气泡、stepbystep引导、还有更过分的要加复杂流程图、这是SVG做的,图里面还要带有气泡按钮解释的,等等,像这种交互在系统中有近400个,如果把这些写在代码里面,是一个非常大的负担,而这些,我们都是通过低代码配置化去解决的。
2 实践
接下来是实战部分:

第一步,我们要找到辅助类的交互,哪些是必须要procode的业务关键能力,哪些是非必须的。在我们的实践经验中,像这些辅助类交互都是可以抽象成组件复用的。

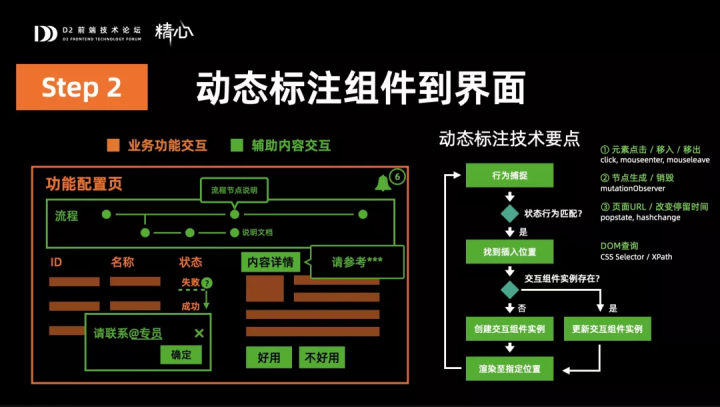
第二步,我们将这些组件,通过动态标注的方式,渲染到界面上。
关键流程可以描述为,首先捕捉用户的行为,如元素点击、移入移出,或是节点生成、销毁、或是URL改变了等等。
当匹配这些行为时,找到组件插入或更新的位置,然后渲染出来,这个时候组件会按预设的规则动态的标注到页面指定位置上。
比如,当用户进入某个页面时(行为是URL改变),我们给指定区域(可能是一个选择器指定的),插入一张流程图。

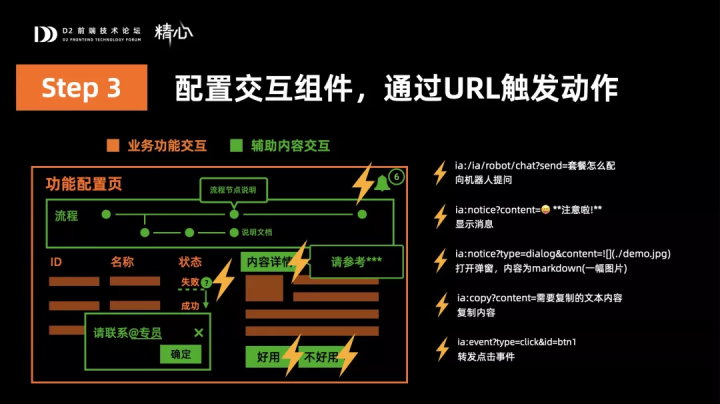
第三步,这些组件可能互相之间是有交互的,比如点击问号按钮的时候出现弹窗,点击好用不好用的时候要感谢反馈等等,这个我们是通过一种自定义协议的url来完成的,这里给出了一些例子来展示下我们正在使用的动作,如:
向机器人提问、提交工单、显示消息、打开弹窗、复制内容等等
通过给组件配置url来完成不同的动作
这样就完成整个易用性交互的标注和动作过程。
3 相关问题
那么问题来了,现在都是一些动态渲染技术,状态变了那么页面结构可能也变了呀,那组件也丢失了。没有关系,当DOM变化的时候,我们仍然是在监听的,只要检测到DOM树变化或关键属性变化,我们就重新执行一次渲染。
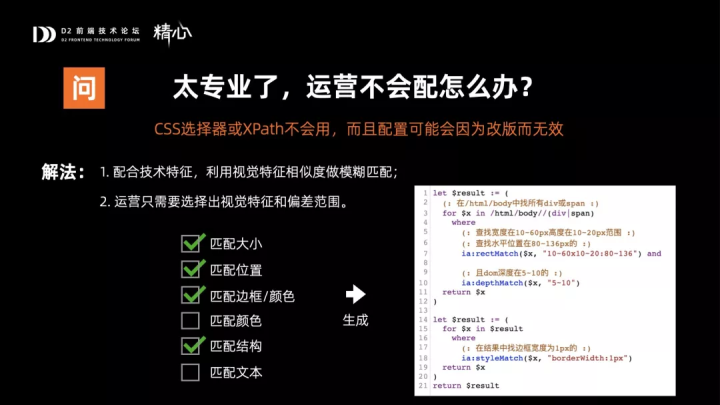
第二个问题是,这些规则都太专业了,CSS选择器、XPath,这些对于非技术同学来说使用成本非常高,而且可能因为一个很小的页面改动就会导致配置失效。
这类问题我们的实践方案是,可以通过视觉特征的相似度去做模糊匹配,使用者只要去勾选出相应的特征和偏差范围,就可以自动生成脚本去做匹配,这里我们是通过扩展了XQuery形成了自己的模糊查询方式。

4 复杂交互动作
标注的问题解决了,但是复杂的交互动作怎么做呢?这里有个例子说明一下:
试想一个场景,一个系统,对于新用户、老用户,需要有不同的引导方式

新用户场景下,首先提示用户,欢迎使用新手引导,2秒后,展示新手引导弹窗;
本文系作者在时代Java发表,未经许可,不得转载。
如有侵权,请联系nowjava@qq.com删除。
