
JavaScript中的几种循环语句。
JavaScript中,一共给开发者提供了一下几种循环语句,分别是while循环,do…while循环,for循环,for Each,for…in循环和for…of循环。
下面我们就通过本文来仔细分辨一下,各个循环的使用差异。
while循环
语法:
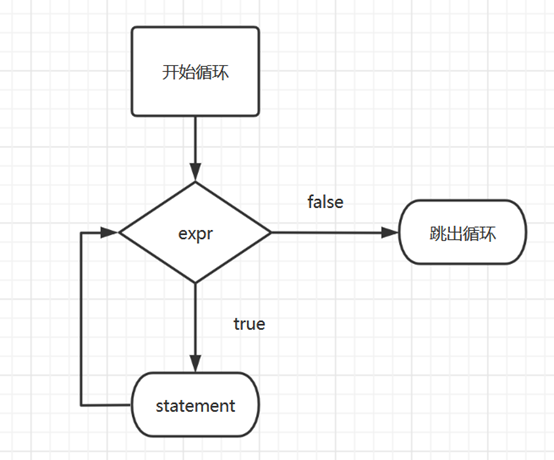
while (expr){
statement
}expr为条件表达式,当expr为真时,执行statement语句,执行结束后,再次进入下一轮循环,直到条件表达式为假时,跳出循环。

代码示例:
var n = 1; //声明并初始化循环变量
while(n <= 100){ //循环条件
n++; //递增循环变量
if (n % 2 == 0) document.write(n + ""); //执行循环操作
}do…while循环
语法:
do{
statement
} while(expr)do…while循环与while循环很相似,区别在于,while循环是先判断再执行,而do…while循环会先执行一次语句,然后再开始判断循环。不论条件为真或者是假,都会执行一次。

代码示例:
var text = "" var i = 0;
do {
text += "<br>数字为 " + i; i++;
} while (i < 5);
document.getElementById("demo").innerHTML = text;
for循环
语法:
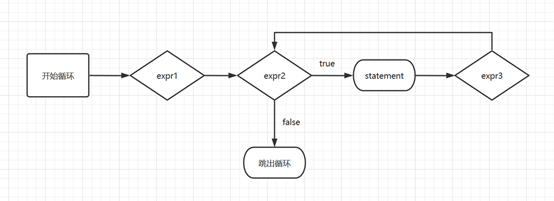
for (expr 1; expr 2; expr 3)
{
statement
}for循环想必也是大家比较熟悉的一种循环方式了,for循环主要用户循环执行一定次数的代码块,小括号中,是for循环的条件,花括号中,是循环条件为true时所需要执行的语句。缺点是写法比较麻烦。

示例代码:
for (var i=0; i<5; i++) {
x=x + "该数字为 " + i + "<br>";
}forEach循环
语法:
array.forEach(function(currentValue, index, arr), thisValue)由于for循环的写法比较繁琐,因此数组提供了内置的forEach方法,语法中的参数currentValue是必填的,其他参数选填。forEach语句的问题在于,无法中途跳出forEach循环,break命令或return命令都不能奏效。
代码示例:
var arr = [1, 2, 3, 4, 5];
arr.forEach(function (item) {
console.log(item);
});for…in循环
语法:
for (var in object) {
statement
} for…in循环主要用于循环遍历对象,可以获取对象的键名,但是for…in并不适合遍历数组,主要有如下原因:
- 数组的键名是数字,但是..in循环是以字符串作为键名“0”、“1”、“2”等等。
- ..in循环不仅遍历数字键名,还会遍历手动添加的其他键,甚至包括原型链上的键。
- 某些情况下,..in循环会以任意顺序遍历键名。
代码示例:
var person = {fname:"John", lname:"Doe", age:32};
var text = "";
var x;
for (x in person) {
text += person[x] + " ";
}for...of循环
语法:
for (variable of iterable) {
//要执行的语句
}本文系作者在时代Java发表,未经许可,不得转载。
如有侵权,请联系nowjava@qq.com删除。
编辑于
