
诊断利器 Arthas 简介 与 Spring Boot Admin 集成实践。
前言
Arthas 是阿里巴巴开源的 Java 诊断工具。让我们能够在线排查项目发生的问题。除了知道它的存在之外,我们也需要知道我们如何去安装使用它,以便于提高我们日常开发解决 BUG 的效率。具有实时查看系统的运行状况;查看函数调用参数、返回值和异常;在线热更新代码;秒解决类冲突问题;定位类加载路径;生成热点;通过网页诊断线上应用。如今在各大厂都有广泛应用,也延伸出很多产品。
这里将介绍如何将 Arthas 集成进 Spring Boot 监控平台中。
方案介绍
方案一:本地直接运行
往往最简单的方法实际是最有效的,它本身就是一个可运行的程序,所以我们可以直接运行即可。
- 我们可以直接通过官网下载对应的 jar,然后运行再进行 jar,执行对应的命令。
- 命令如下:
java -jar arthas-boot.jar [option]- 演示如下:

方案二:Web Console实现
我们可以不通过每次进入 ssh 中进行执行程序,我们也可通过 web 方式进行访问操作.通过官网上面的介绍 arthas 的 Web Console,能了解到大致的搭建思路。
- 通过下载 arthas-tunnel-server。我们可以拿到对应的 arthas 的 server 端。下载完毕之后直接运行即可(我是将其在 ECS 上直接运行)。

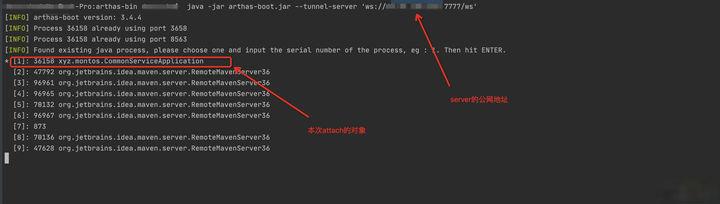
- 在客户端对应的启动 arthas-boot。并且通过启动参数附加上 server 的地址(我是将其在本地运行)。

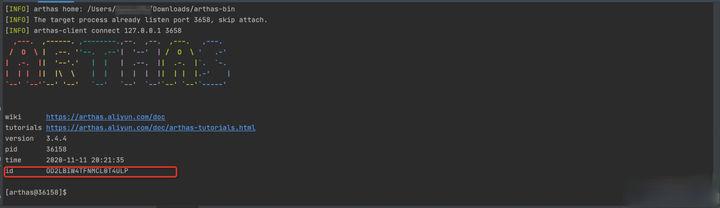
- 选择对应的进程进行 attach,会出现对应的 agent-id,再将其填写到对应的 server 端 http 页面中。


- 最后我们就可以再 server 端进行操作,即 Web Console 实现完成。

方案三:项目依赖
基于 Spring 相关搭建的项目直接加入依赖(需要对应的环境支持,例如不能缺少 tools.jar)。
- SpringBoot 项目依赖:
<dependency>
<groupId>com.taobao.arthas</groupId>
<artifactId>arthas-spring-boot-starter</artifactId>
<version>${arthas.version}</version>
</dependency>- 非 SpringBoot 项目依赖:
<dependency>
<groupId>com.taobao.arthas</groupId>
<artifactId>arthas-agent-attach</artifactId>
<version>${arthas.version}</version>
</dependency>
<dependency>
<groupId>com.taobao.arthas</groupId>
<artifactId>arthas-packaging</artifactId>
<version>${arthas.version}</version>
</dependency>- 本地项目启动之后可以直接访问:
http://127.0.0.1:3658/- 当然还可以结合上面介绍的 Web Console。例如配置文件中增加对应的配置信息:
arthas.agent-id=qwejqjnnnunnq
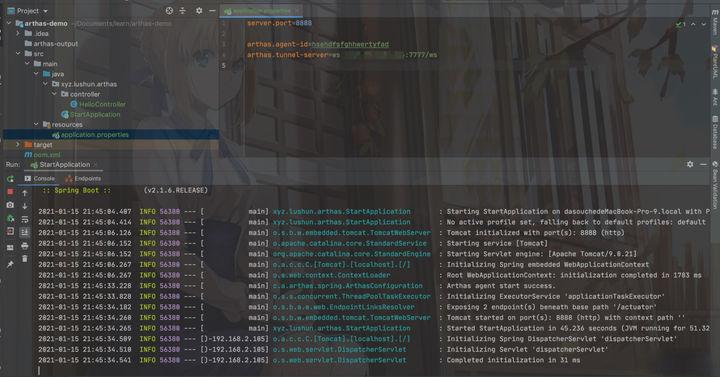
arthas.tunnel-server=ws://server地址:7777/ws- 演示如下:



以上步骤就是先把 tunnel-server 启动,然后本地配置连接 tunnel-server。然后输入配置的 Id,即可完成对应的调试。
方案四:容器配置
基于 docker 配置,目前上容器服务的企业不在少数。对于容器服务,也是可以适用的。将 jar 下载下来之后进行 ADD 操作,或者每次通过构建 Dockerfile 则会产生对应含有 arthas 的镜像文件。
这里介绍下通过 Dockerfile 进行构建:
FROM openjdk:8-jdk-alpine
ADD target/*.jar app.jar
# copy arthas
COPY --from=hengyunabc/arthas:latest /opt/arthas /opt/arthas
RUN apk add --no-cache tini
ENTRYPOINT ["/sbin/tini", "--"]
CMD ["java","-Djava.security.egd=file:/dev/./urandom","-jar","/app.jar"]
MAINTAINER Montos 1367654518@qq.com上述是通过构建 Dockerfile 来完成的,这里就直接将镜像文件贴出来,这里是将当前 arthas 中的文件复制到对应的容器中,之后我们可以通过 exec -it 进入执行,步骤和方法一类似。
总结
通过上面的介绍,其实我更推荐使用 Web 接入的方式更好,原因如下:
- 在服务直接部署在服务器上或者 ECS 云服务器情况下。我们可以直接运行在对应的 client 端,但是我们如何上到各个服务所在的服务器上?通过跳板机?那么我们是不是操作的时候会有可能对应服务器造成影响,直接连接服务器上是肯定不行的。
- 服务在所运行的 pod 情况下。此时让你连接服务是影响是比上面的情况会小很多,如果发生影响也只是影响到当前运行的 pod。但是如果你想直接连接 pod,那么需要的将对应的 pod 端口需要映射到对应的宿主机上,然后再提供外部访问 ecs 的链接。这样会使得每次 pod 需要映射出去的端口需要一定的规则,无疑是加大了运维等工作,运行则也消耗了当前的资源(访问页面等等则走 http 接口请求,如果通过 ws 连接,减少 7 层方面消耗)。
- 如果通过上述方法,那么我们可以再一台机器上运行 server 即可,我们每次访问都通过访问 server 去连接到到对应的 client 端,同时对应的 agent-id 可以指定,我们可以每次 pod 进行 client 运行的时候指定当前的 agent-id,让其与当前的 pod 进行一个绑定,便于我们通过 server 进行连接。
当然上述观点仁者见仁智者见智。以上介绍了几种部署以及运行 arthas 的方法,企业可以根据当前的项目架构选择合适的部署进行解决。为什么需要????就因为能帮助开发解决问题,不需要来回发版!

Arthas 实验预览
SpringBoot Admin
为了方便,SpringBoot Admin 简称为 SBA(版本:1.5.x)。
1.5 版本的 SBA 如果要开发插件比较麻烦,需要下载 SBA 的源码包,再按照 Spring-boot-admin-server-ui-hystrix的形式 Copy 一份,由于 JS 使用的是 Angular,本人尝试了很久,虽然掌握了如何开发插件,奈何不会 Angular,遂放弃

版本:2.x 2.x 版本的 SBA 插件开发,官网有介绍如何开发,JS 使用 Vue,方便很多,由于我们项目还在使用 1.5,所以并没有使用该版本,请读者自行尝试。
不能使用 SBA 的插件进行集成,那还有什么办法呢?
SBA 集成
鄙人的办法是将 Arthas 的相关文件直接 Copy 到 Admin 服务中,这些文件都来自 Arthas-all 项目 Tunnel-server。

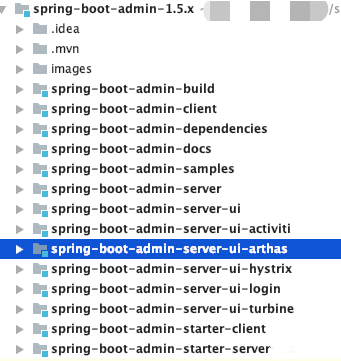
admin 目录结构
1. Arthas 目录
该包下存放的是所有 Arthas 的 Java 文件。
- Endpoint 包下的文件可以都注释掉,没多大用。
- ArthasController 这个文件是我自己新建的,用来获取所有注册到 Arthas 的客户端,这在后面是有用的。
- 其他文件直接 Copy 过来就行。
@RequestMapping("/api/arthas")
@RestController
public class ArthasController {
@Autowired
private TunnelServer tunnelServer;
@RequestMapping(value = "/clients", method = RequestMethod.GET)
public Set<String> getClients() {
Map<String, AgentInfo> agentInfoMap = tunnelServer.getAgentInfoMap();
return agentInfoMap.keySet();
}
}spring-boot-admin-server-ui
该文件建在 Resources.META-INF 下,Admin 会在启动的时候加载该目录下的文件。

2. Resources 目录
- index.html 覆盖 SBA 原来的首页,在其中添加一个 Arthas 导航

<!DOCTYPE html>
<html class="no-js">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Spring Boot Admin</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width">
<link rel="shortcut icon" type="image/x-icon" href="img/favicon.png"/>
<link rel="stylesheet" type="text/css" href="core.css"/>
<link rel="stylesheet" type="text/css" href="all-modules.css"/>
</head>
<body>
<header class="navbar header--navbar desktop-only">
<div class="navbar-inner">
<div class="container-fluid">
<div class="spring-logo--container">
<a class="spring-logo" href="#"><span></span></a>
</div>
<div class="spring-logo--container">
<a class="spring-boot-logo" href="#"><span></span></a>
</div>
<ul class="nav pull-right">
<!--增加Arthas导航-->
<li class="navbar-link ng-scope">
<a class="ng-binding" href="arthas/arthas.html">Arthas</a>
</li>
<li ng-repeat="view in mainViews" class="navbar-link" ng-class="{active: $state.includes(view.state)}">
<a ui-sref="{{view.state}}" ng-bind-html="view.title"></a>
</li>
</ul>
</div>
</div>
</header>
<div ui-view></div>
<footer class="footer">
<ul class="inline">
<li><a href="https://codecentric.github.io/spring-boot-admin/@project.version@" target="_blank">Reference
Guide</a></li>
<li>-</li>
<li><a href="https://github.com/codecentric/spring-boot-admin" target="_blank">Sources</a></li>
<li>-</li>
<li>Code licensed under <a href="http://www.apache.org/licenses/LICENSE-2.0" target="_blank">Apache License
2.0</a></li>
</ul>
</footer>
<script src="dependencies.js" type="text/javascript"></script>
<script type="text/javascript">
sbaModules = [];
</script>
<script src="core.js" type="text/javascript"></script>
<script src="all-modules.js" type="text/javascript"></script>
<script type="text/javascript">
angular.element(document).ready(function () {
angular.bootstrap(document, sbaModules.slice(0), {
strictDi: true
});
});
</script>
</body>
</html>- Arthas.html
新建页面,用于显示 Arthas 控制台页面。
这个文件中有两个隐藏文本域,这两个用于连接 Arthas 服务端,在页面加载的时候会自动将 Admin 的 Url 赋值给 Ip。
<input type="hidden" id="ip" name="ip" value="127.0.0.1">
<input type="hidden" id="port" name="port" value="19898">
<!DOCTYPE html>
<html class="no-js">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Spring Boot Admin</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width">
<link rel="shortcut icon" type="image/x-icon" href="../img/favicon.png"/>
<link rel="stylesheet" type="text/css" href="../core.css"/>
<link rel="stylesheet" type="text/css" href="../all-modules.css"/>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/popper-1.14.6.min.js"></script>
<script src="js/xterm.js"></script>
<script src="js/web-console.js"></script>
<script src="js/arthas.js"></script>
<link href="js/xterm.css" rel="stylesheet" />
<script type="text/javascript">
window.addEventListener('resize', function () {
var terminalSize = getTerminalSize();
ws.send(JSON.stringify({ action: 'resize', cols: terminalSize.cols, rows: terminalSize.rows }));
xterm.resize(terminalSize.cols, terminalSize.rows);
});
</script>
</head>
<body>
<header class="navbar header--navbar desktop-only">
<div class="navbar-inner">
<div class="container-fluid">
<div class="spring-logo--container">
<a class="spring-logo" href="#"><span></span></a>
</div>
<div class="spring-logo--container">
<a class="spring-boot-logo" href="#"><span></span></a>
</div>
<ul class="nav pull-right">
<li class="navbar-link ng-scope">
<a class="ng-binding" href="arthas.html">Arthas</a>
</li>
<li class="navbar-link ng-scope">
<a class="ng-binding" href="../">Applications</a>
</li>
<li class="navbar-link ng-scope">
<a class="ng-binding" href="../#/turbine">Turbine</a>
</li>
<li class="navbar-link ng-scope">
<a class="ng-binding" href="../#/events">Journal</a>
</li>
<li class="navbar-link ng-scope">
<a class="ng-binding" href="../#/about">About</a>
</li>
<li class="navbar-link ng-scope">
<a class="ng-binding" href="../#/logout"><i class="fa fa-2x fa-sign-out" aria-hidden="true"></i></a>
</li>
</ul>
</div>
</div>
</header>
<div ui-view>
<div class="container-fluid">
<form class="form-inline">
<input type="hidden" id="ip" name="ip" value="127.0.0.1">
<input type="hidden" id="port" name="port" value="19898">
Select Application:
<select id="selectServer"></select>
<button class="btn" onclick="startConnect()" type="button"><i class="fa fa-connectdevelop"></i> Connect</button>
<button class="btn" onclick="disconnect()" type="button"><i class="fa fa-search-minus"></i> Disconnect</button>
<button class="btn" onclick="release()" type="button"><i class="fa fa-search-minus"></i> Release</button>
</form>
<div id="terminal-card">
<div id="terminal"></div>
</div>
</div>
</div>
</body>
</html>- Arthas.js 存储页面控制的 js
var registerApplications = null;
var applications = null;
$(document).ready(function () {
reloadRegisterApplications();
reloadApplications();
});
/**
* 获取注册的arthas客户端
*/
function reloadRegisterApplications() {
var result = reqSync("/api/arthas/clients", "get");
registerApplications = result;
initSelect("#selectServer", registerApplications, "");
}
/**
* 获取注册的应用
*/
function reloadApplications() {
applications = reqSync("/api/applications", "get");
console.log(applications)
}
/**
* 初始化下拉选择框
*/
function initSelect(uiSelect, list, key) {
$(uiSelect).html('');
var server;
for (var i = 0; i < list.length; i++) {
server = list[i].toLowerCase().split("@");
if ("phantom-admin" === server[0]) continue;
$(uiSelect).append("<option value=" + list[i].toLowerCase() + ">" + server[0] + "</option>");
}
}
/**
* 重置配置文件
*/
function release() {
var currentServer = $("#selectServer").text();
for (var i = 0; i < applications.length; i++) {
serverId = applications[i].id;
serverName = applications[i].name.toLowerCase();
console.log(serverId + "/" + serverName);
if (currentServer === serverName) {
var result = reqSync("/api/applications/" +serverId+ "/env/reset", "post");
alert("env reset success");
}
}
}
function reqSync(url, method) {
var result = null;
$.ajax({
url: url,
type: method,
async: false, //使用同步的方式,true为异步方式
headers: {
'Content-Type': 'application/json;charset=utf8;',
},
success: function (data) {
// console.log(data);
result = data;
},
error: function (data) {
console.log("error");
}
});
return result;
}- Web-console.js
修改了连接部分代码,参考一下。
var ws;
var xterm;
/**有修改**/
$(function () {
var url = window.location.href;
var ip = getUrlParam('ip');
var port = getUrlParam('port');
var agentId = getUrlParam('agentId');
if (ip != '' && ip != null) {
$('#ip').val(ip);
} else {
$('#ip').val(window.location.hostname);
}
if (port != '' && port != null) {
$('#port').val(port);
}
if (agentId != '' && agentId != null) {
$('#selectServer').val(agentId);
}
// startConnect(true);
});
/** get params in url **/
function getUrlParam (name, url) {
if (!url) url = window.location.href;
name = name.replace(/[\[\]]/g, '\\$&');
var regex = new RegExp('[?&]' + name + '(=([^&#]*)|&|#|$)'),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, ' '));
}
function getCharSize () {
var tempDiv = $('<div />').attr({'role': 'listitem'});
var tempSpan = $('<div />').html('qwertyuiopasdfghjklzxcvbnm');
tempDiv.append(tempSpan);
$("html body").append(tempDiv);
var size = {
width: tempSpan.outerWidth() / 26,
height: tempSpan.outerHeight(),
left: tempDiv.outerWidth() - tempSpan.outerWidth(),
top: tempDiv.outerHeight() - tempSpan.outerHeight(),
};
tempDiv.remove();
return size;
}
function getWindowSize () {
var e = window;
var a = 'inner';
if (!('innerWidth' in window )) {
a = 'client';
e = document.documentElement || document.body;
}
var terminalDiv = document.getElementById("terminal-card");
var terminalDivRect = terminalDiv.getBoundingClientRect();
return {
width: terminalDivRect.width,
height: e[a + 'Height'] - terminalDivRect.top
};
}
function getTerminalSize () {
var charSize = getCharSize();
var windowSize = getWindowSize();
console.log('charsize');
console.log(charSize);
console.log('windowSize');
console.log(windowSize);
return {
cols: Math.floor((windowSize.width - charSize.left) / 10),
rows: Math.floor((windowSize.height - charSize.top) / 17)
};
}
/** init websocket **/
function initWs (ip, port, agentId) {
var protocol= location.protocol === 'https:' ? 'wss://' : 'ws://';
var path = protocol + ip + ':' + port + '/ws?method=connectArthas&id=' + agentId;
ws = new WebSocket(path);
}
/** init xterm **/
function initXterm (cols, rows) {
xterm = new Terminal({
cols: cols,
rows: rows,
screenReaderMode: true,
rendererType: 'canvas',
convertEol: true
});
}
/** 有修改 begin connect **/
function startConnect (silent) {
var ip = $('#ip').val();
var port = $('#port').val();
var agentId = $('#selectServer').val();
if (ip == '' || port == '') {
alert('Ip or port can not be empty');
return;
}
if (agentId == '') {
if (silent) {
return;
}
alert('AgentId can not be empty');
return;
}
if (ws != null) {
alert('Already connected');
return;
}
// init webSocket
initWs(ip, port, agentId);
ws.onerror = function () {
ws.close();
ws = null;
!silent && alert('Connect error');
};
ws.onclose = function (message) {
if (message.code === 2000) {
alert(message.reason);
}
};
ws.onopen = function () {
console.log('open');
$('#fullSc').show();
var terminalSize = getTerminalSize()
console.log('terminalSize')
console.log(terminalSize)
// init xterm
initXterm(terminalSize.cols, terminalSize.rows)
ws.onmessage = function (event) {
if (event.type === 'message') {
var data = event.data;
xterm.write(data);
}
};
xterm.open(document.getElementById('terminal'));
xterm.on('data', function (data) {
ws.send(JSON.stringify({action: 'read', data: data}))
});
ws.send(JSON.stringify({action: 'resize', cols: terminalSize.cols, rows: terminalSize.rows}));
window.setInterval(function () {
if (ws != null && ws.readyState === 1) {
ws.send(JSON.stringify({action: 'read', data: ""}));
}
}, 30000);
}
}
function disconnect () {
try {
ws.close();
ws.onmessage = null;
ws.onclose = null;
ws = null;
xterm.destroy();
$('#fullSc').hide();
alert('Connection was closed successfully!');
} catch (e) {
alert('No connection, please start connect first.');
}
}
/** full screen show **/
function xtermFullScreen () {
var ele = document.getElementById('terminal-card');
requestFullScreen(ele);
}
function requestFullScreen (element) {
var requestMethod = element.requestFullScreen || element.webkitRequestFullScreen || element.mozRequestFullScreen || element.msRequestFullScreen;
if (requestMethod) {
requestMethod.call(element);
} else if (typeof window.ActiveXObject !== "undefined") {
var wscript = new ActiveXObject("WScript.Shell");
if (wscript !== null) {
wscript.SendKeys("{F11}");
}
}
}- 其他文件jquery-3.3.1.min.js 新加 Jscopy 过来的 jspopper-1.14.6.min.jsweb-console.jsxterm.cssxterm.js
- bootstrap.yml
# arthas端口
arthas:
server:
port: 9898这样子,admin 端的配置完成了。
客户端配置
- 在配置中心加入配置
#arthas服务端域名
arthas.tunnel-server = ws://admin域名/ws
#客户端id,应用名@随机值,js会截取前面的应用名
arthas.agent-id = ${spring.application.name}@${random.value}
#arthas开关,可以在需要调式的时候开启,不需要的时候关闭
spring.arthas.enabled = false- 需要自动 Attach 的应用中引入 Arthas-spring-boot-starter 需要对 Starter 进行部分修改,要将注册 Arthas 的部分移除,下面是修改后的文件。
这里是将修改后的文件重新打包成 Jar 包,上传到私服,但有些应用会有无法加载 ArthasConfigMap 的情况,可以将这两个文件单独放到项目的公共包中。
本文系作者在时代Java发表,未经许可,不得转载。
如有侵权,请联系nowjava@qq.com删除。
