
使用vue.js实现数据增删改查
基础请参考文章:Vue 全家桶详解
【一、项目背景】
在管理员的一些后台页面里,数据列表中都会对这些数据进行增删改查的操作,例如管理员添加商品、修改商品价格、删除商品、查询商品,我们应该关注这些数据的操作和处理。
【二、项目目标】
主要有以下5个目标:
1、如何创建vue项目。
2、数据添加方法:获取到id和name在data上面获取,组织一个对象,把对象通过数组的相关方法,添加到当前data的自定义的一个数组,在VM使用Model数据操作。
3、数据删除方法:根据id找到要删除这一项的索引值,找到后调用数组的splice方法。
4、数据修改方法:根据Id找到修改这一项的索引值,找到索引值后数据就会更改。
5、数据查询方法:在ES6中,为字符串提供了一个新方法:
String.prototype.includes('要包含的字符串')如果包含,则返回 true ,否则返回 false。
【三、效果展示】
先上结果显示图后,小编就开始教你如何写这个项目。

【四、创建vue项目】
下面介绍如何创建vue的项目。
1)打开cmd命令步骤:第一步点击开始菜单,找到“运行”,点击进去,也可以直接通过“win+R”打开运行,
2)第二步进去运行之后,在运行输入框里面输入“cmd”,
3)第三步点击确定,就进去命令提示符了。
4)安装npm(npm全称为 Node Package Manager是一个基于Node.js的包管理器,也是整个Node.js社区最流行、支持的第三方模块最多的包管理器)。
npm -v5)npm安装如下图所示:

6)由于网络原因安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org7)安装vue-cli
cnpm install -g @vue/cli8)安装webpack
cnpm install -g webpack<br>
webpack是JavaScript打包器(module bundler)9)安装完之后开始创建项目。输入vue ui如下图所示:

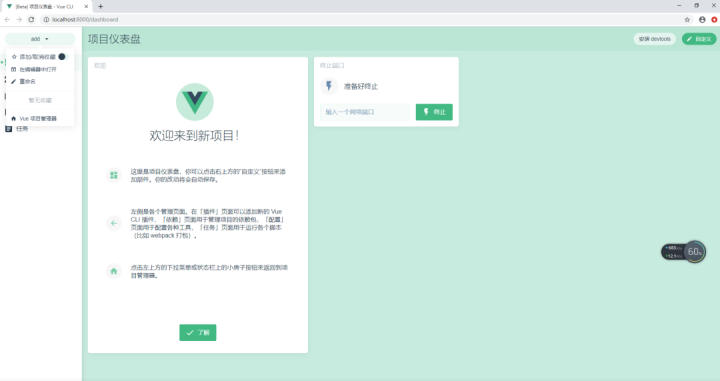
10)输入之后会弹出一网页如下图

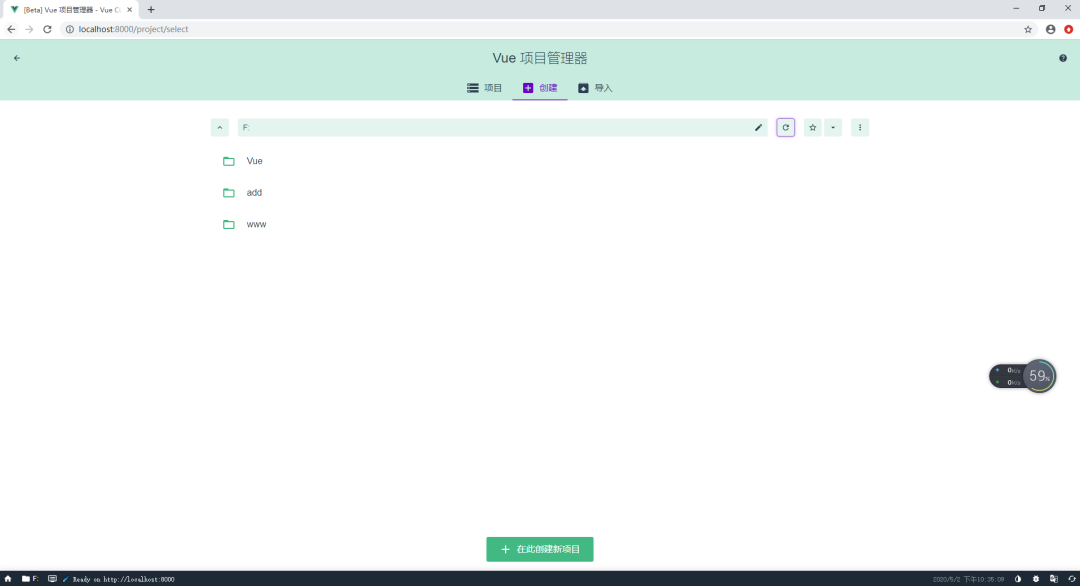
11)点击vue项目管理器;

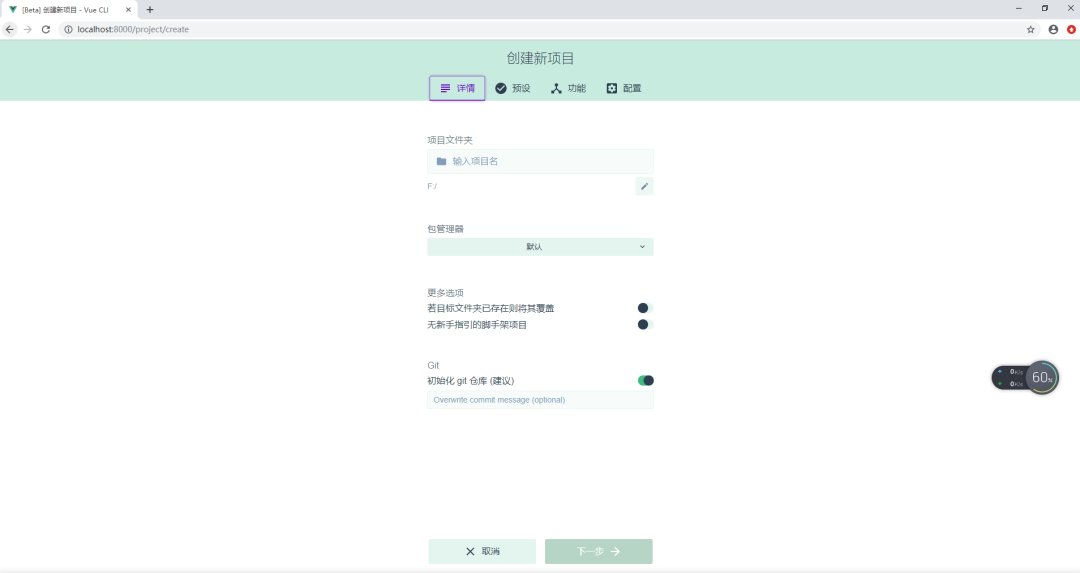
12)点击在此创建新项目;

13)输入项目名(我的项目名是test)后点击下一步;

14)创建项目完成。

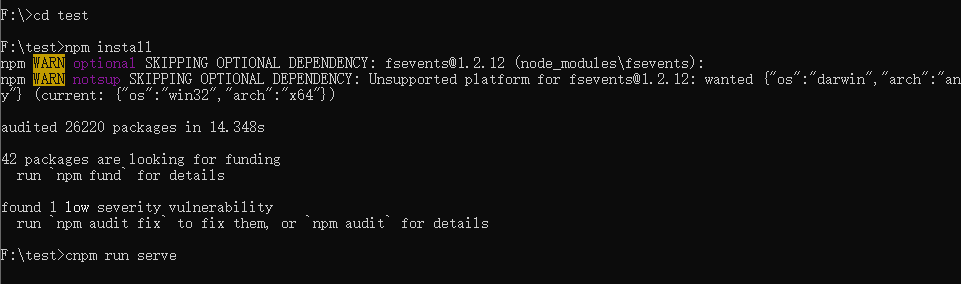
15)创建项目加载需要一定时间,加载完后再使用命令行进到这个项目输入npm install 后再运行这个项目输入命令cnpm run serve如下图:

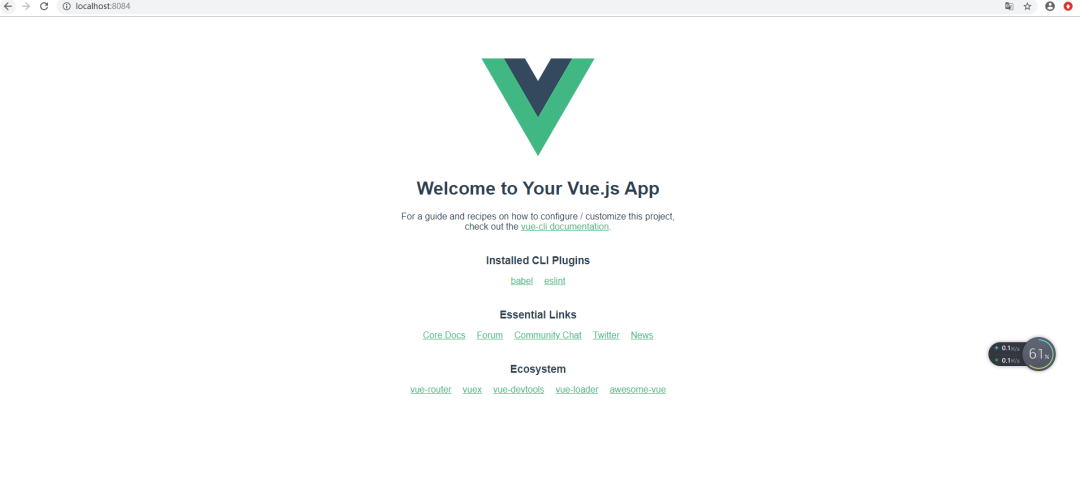
16)最后根据Local或Network输入到网址中;

以上就是创建vue项目,接下我们开始写这个添加、删除、修改、查询数据商品代码。

【五、界面的布局】
这个项目我们用到boostrap.css文件,怎么引入这个boostrap的包呢?
1)打开cmd命令再这个项目输入npm install bootsrtap;
2)在style样式内写入这行代码:
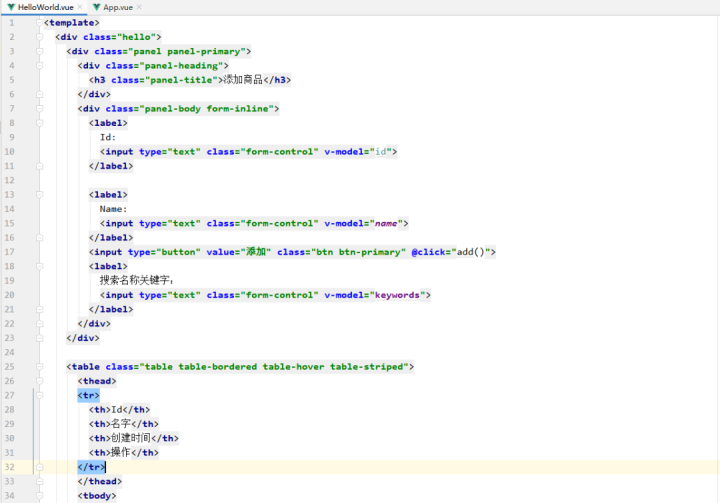
@import "~bootstrap/dist/css/bootstrap.min.css"3)写页面需要用到的组件布局:

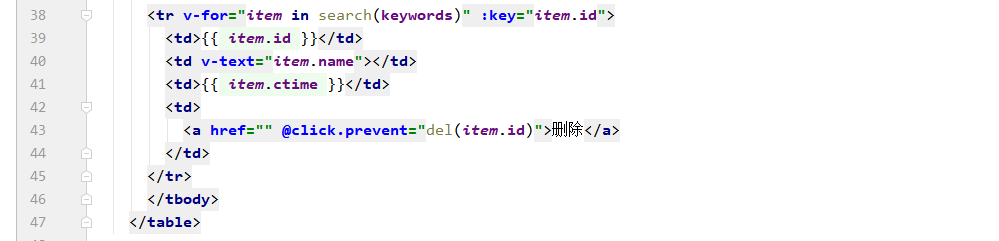
4)在v-for 中的数据,直接从 data 上的list中直接渲染过来的,我们自定义了一个 search 方法,同时,把所有的关键字,通过传参的形式,传递给了 search方法,在 search 方法内部,通过for 循环,把所有符合 搜索关键字的数据,保存到 一个新数组中,返回。

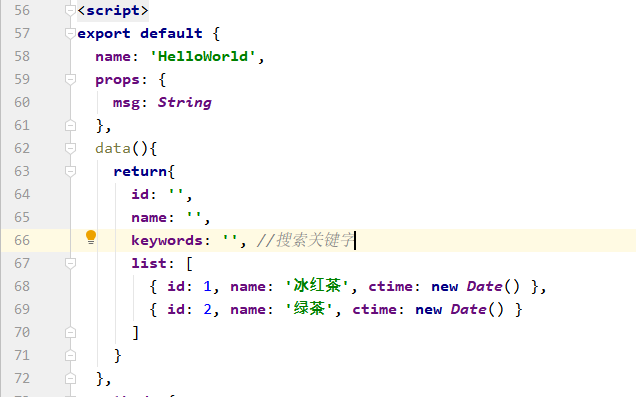
5)接下在data定义id、name、keywords、list。

【六、数据添加方法】
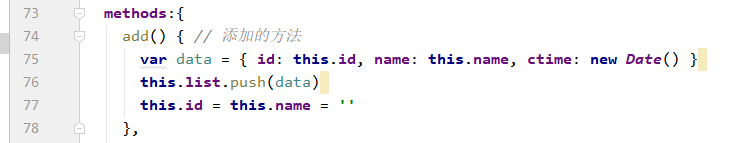
1、获取到id 和name,在data 上面获取。
2、组织出一个对象,把这个对象调用数组的相关方法,添加到当前data 上的 list 中。
3、在Vue.js中已经实现了数据双向绑定,每当我们修改了data中的数据后,监听到数据改名,自动把最新数据显示在页面。
4、在进行VM中的Model数据操作,同时,在操作Model数据的时候,指定的业务逻辑操作。
5、代码如下图:

【七、数据删除方法】
1、如何根据Id,找到要删除这一项的索引值。
2、当找到索引了就调用数组的 splice方法。
3、代码如下图:
本文系作者在时代Java发表,未经许可,不得转载。
如有侵权,请联系nowjava@qq.com删除。
