
淘宝系前端技术体系解读
业务背景
2020开年的前几个月,肆虐的新冠肺炎疫情把人们封印在家中,对中国的服务业、旅游业等线下经济产生了巨大的冲击,同时也大大促进了电商网购、线上办公、线上医疗等服务的发展。对电商平台、商家、消费者来说,今年的618,成为了疫情之后国内最大的电商消费节点,对拉动内需,促进国内消费,带动就业起到非常关键的作用。
阿里作为电商领域的引领者,今年618大促一贯地保持了对友商的竞争优势,创造了新的数字消费记录,业务玩法和策略上也有了一些新的变化。例如:
- 超长的售卖周期:5.25预售、5.29开门红、6.4多波段品类日、6.16狂欢日
- 消费券发放:平台、各地政府和商家一共发放了超100亿元的消费券和补贴
- 直播带货:通过直播带货让用户更好地感知商品,提升流量变现效率,形成电商导购的新模式
- 互动任务体系:618理想生活列车,做任务,赚喵币,瓜分10亿平台和商家福利
- ......
经过多年的沉淀和发展,淘系前端已经构建出了一套较为完备的技术体系,用以支撑阿里包含618、双11在内的电商营销活动业务。接下来笔者将简单介绍淘系前端技术体系以及这个技术体系上基于618大促的场景诉求,技术演进的创新点。
淘系前端技术体系

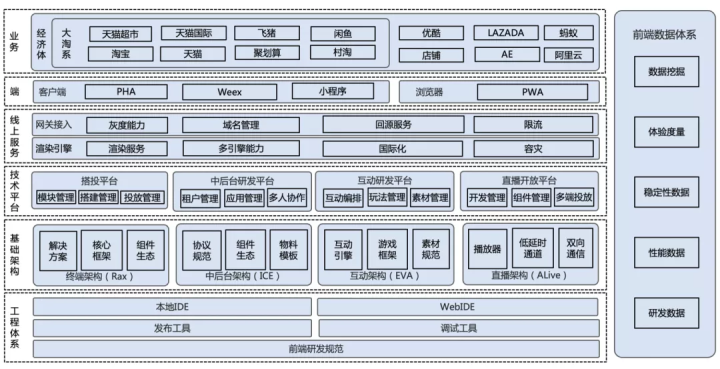
淘系前端技术体系大图
▐ 工程体系
- 前端研发规范:统一的编码规范、组件规范、模块规范等,确保跨业务,跨团队之间的研发质量和协同效率
发布工具:云端构建的前端发布工具集。通过配套的规范、流程定义、权限管理以及数据日志提高前端开发效率,保证团队开发过程的一致性和可复制性,提升代码质量和安全
调试工具:支持source map、断点调试、本地代理、云真机等能力在内的调试工具集
本地IDE:集成发布工具、调试工具能力的本地开发环境
WebIDE:基于Web,轻量化的集成开发环境,使用浏览器即可进行前端编码研发
▐ 基础架构
- 终端架构:基于Rax(已开源,超轻量,高性能,易上手的类React 多端渲染引擎) 的终端架构。Rax DSL 通过构建不同的产物可运行于Web、Weex、小程序等容器,提供丰富的组件生态,做到一码多端,帮助前端高效研发无线页面

- 中后台架构:基于ICE(飞冰,已开源)的中后台前端研发架构。支持微前端、丰富的中后台组件、领域模板,帮助前端快速构建中后台应用

- 互动架构:基于阿里内部高效、高性能、可扩展的互动引擎EVA(尚未开源)的互动架构。提供丰富的互动素材、组件生态,帮助前端高效研发互动玩法
- 直播架构:基于阿里内部自研播放器、流媒体服务的直播架构。提供多端一致的播放器,低延时通道,可靠的双向通信机制,帮助前端高效研发丰富的短视频/直播玩法
▐ 技术平台
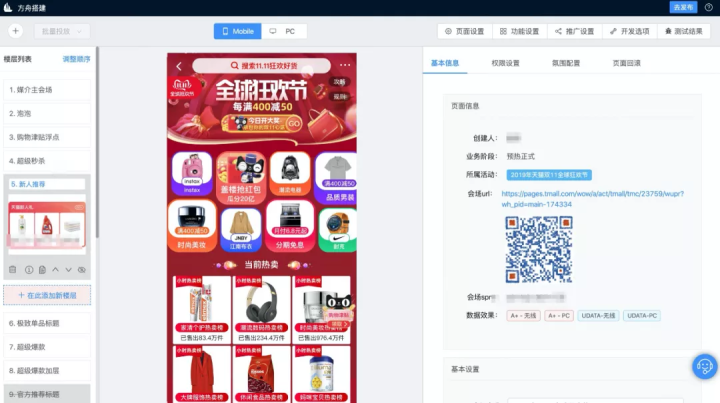
- 搭投平台:基于丰富的模块体系和搭投服务,以No Code 方式让业务能够搭建成千上万的页面,并提供可运营的数据投放管理能力。

- 中后台研发平台:基于ICE架构,提供Pro Code、Low Code、No Code 三种方式让前端、开发高效研发中后台页面和应用
- 互动研发平台:基于EVA互动架构,提供通过流程编排生成互动玩法的能力,并沉淀玩法库提供给业务直接使用
- 直播开放平台:基于ALive直播架构,提供直播、互动、营销一体化解决方案,赋能二方、三方直播能力
▐ 线上服务
- 网关接入:前端页面统一的网关接入层,提供域名管理、回源服务、限流、灰度等能力
- 渲染引擎:基于 Node.js 编写的服务端渲染模版的容器,为阿里提供全平台的统一前端模版渲染引擎
▐ 端
- 客户端:
1、PHA:Progressive Hybrid App,渐进式混合应用, 提供客户端内的辅助能力,提升 webview 渲染性能与体验
2、Weex:一个可以使用现代化的 Web 技术开发动态高性能原生应用的框架

- 浏览器:
1、PWA:Progressive Web App,使用多种技术来增强Web App的能力,如通知推送,离线缓存等
618技术亮点
基于以上淘宝前端技术体系和这次618的业务诉求,淘系前端进一步做了许多技术和方案的亮点创新,例如PHA、同层渲染、前端智能化探索、极致性能体验、营销互动提效、小程序、资损防控等,相关技术方案将以系列文章的方式做一些总结和沉淀,让我们先简单一睹为快
▐ 互动生产力进化之路
今年618我们带来了名为“幸运列车”的互动游戏,携全国各地的特色农货和美食,让大家在这个夏天寻味中国。从2019年双十一的 “盖楼 ”到今年618的 “开列车”,在大促互动游戏背后,是业务多变性、产品稳定性和研发效率的多重博弈。这篇文章将介绍淘系互动前端团队如何应对研发效率 & 产品稳定性的挑战,内容涵盖“互动智能测试” & “弹窗规模化生产”这两个技术方案。
▐ 618会场性能保障全揭秘
作为一名前端工程师,更高的性能、更流畅的体验是长久不变的追求目标。而作为大促锋线,会场页面的性能表现直接影响了亿万消费者的购买体验。那么在今年的618,我们是如何让消费者们在上千张的会场页面里能够逛的知心、挑的称心、买的开心呢?这篇文章将简要介绍今年的618,我们是如何通过预缓存、请求优化、监控测试等方案来保障会场页面体验的。
▐ 亿级用户高稳定性视频播放器养成计划
2020直播带货是电商导购的新模式之一。PHA 框架的优秀性能,使大量业务回归跨平台和开放的Web体系,但原生系统的播放器对于直播/短视频来说,稳定性、性能、播放能力支持均难以达到使用标准。这篇文章将介绍此背景下,我们如何通过同层渲染技术实现在Web中使用阿里淘系自研的Native播放器,做到期间0故障,整体无降级,端crash率稳定。
▐ 资损防控-代码扫描技术揭秘
现如今,日常业务的资损防控工作在安全生产环节中已经变得越来越重要。尤其是每逢大促活动(譬如本次618大促),一旦出现资损故障更容易引发重大损失。如果只是通过 code review 之类的方式,效率低且其质量参差不齐,无法得到保障。这篇文章将介绍我们如何通过引入代码扫描,在每次代码提交时都能自动检测出代码中的资损风险并给出告警,从而在研发阶段就能提前发现问题并及时修复。
▐ P2C - 需求智能出码的思考
本文系作者在时代Java发表,未经许可,不得转载。
如有侵权,请联系nowjava@qq.com删除。
