
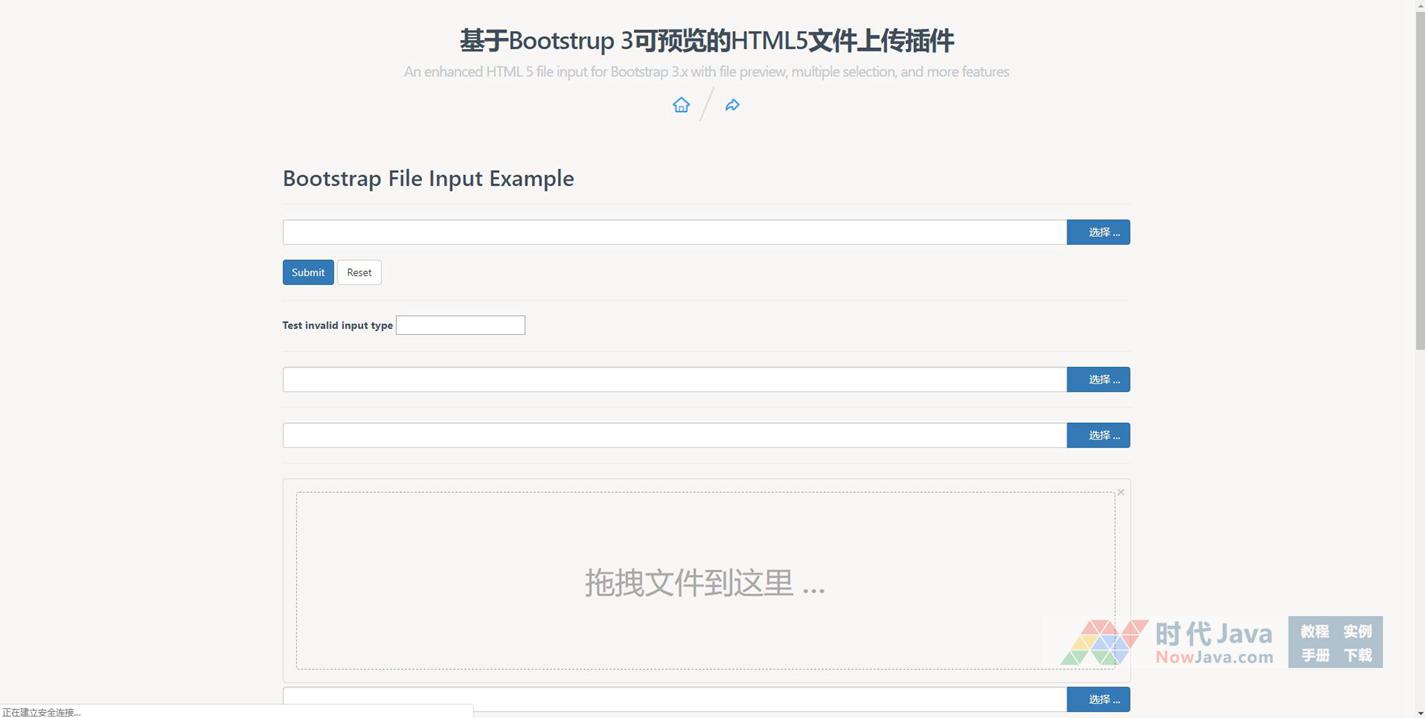
基于HTML5 Bootstrap 3.x可预览的文件上传特效源码
bootstrap-fileinput是一个基于Bootstrap 3.x的HTML5文件上传插件。该文件上传插件带有预览图效果,可同时选择多个文件。该插件使用bootstrap CSS3样式来制作文件上传界面,美观大方。并且它提供了多国语言,你可以选择使用中文。需要的朋友们可以下载试试!
该文件上传插件比普通的文件上传插件功能更强大,它可以对图片、文本文件、HTML文件、视频文件、音频文件、flash文件生成预览图。另外,它还可以基于AJAX上传文件,拖拽上传文件,查看上传进度,可以选择性的预览,添加或删除文件。
本代码适用浏览器:搜狗、360、FireFox、Chrome、Safari、Opera、傲游、世界之窗,不支持IE8及以下浏览器。有兴趣的朋友们可以来下载试试吧。本段代码兼容目前最新的各类主流浏览器,是一款非常优秀的特效源码。希望大家可以喜欢!
该文件上传插件的特点有:
AJAX上传功能基于HTML5 FormData(绝大多数现代浏览器都支持该属性)。在不支持该属性的浏览器中会回退为普通的文件上传组件。使用AJAX必须设置uploadUrl属性。
允许你添加、移除和追加文件。添加的文件可以生成预览图。
可以将文件拖拽到指定区域来上传文件。
可以一个个的删除或更新文件,也可以同时完成这些操作。
如果showPreview属性设置为false,或者浏览器不支持uploadUrl属性,将会回退为普通的文件上传组件。
可以配置文件上传等待指示,文件上传成功信息,文件上传出错信息。
在使用ajax上传文件时可以添加额外的表单信息。
可以显示文件当前上传的进度。
可以取消和终止当前正在上传的任务。
文件上传完毕会自动刷新预览区域的内容。

(如已经关注,请直接发送编号)

本文系作者在时代Java发表,未经许可,不得转载。
如有侵权,请联系nowjava@qq.com删除。
下载资源
- 后台管理UI模板框架 AdminLTE 3.0中文免费下载,AdminLTE_CN-3.0.5.zip 官方中文翻译版。
- Java 连接 MySQL 8.0 以上 JDBC 驱动包下载 mysql-connector-java-8.0.21.jar 官方最新版
- windows Java/JDK14下载 jdk-14.0.2_windows-x64_bin.exe 官方安装版
- Java JDBC 驱动包下载,MySQL 8及以上适用, mysql-connector-java-8.0.22.jar 官方版。
- 在线HTML编辑器 CKEditor5 下载和使用方法,支持多种模式。
- Windows 版 64位 Redis 6.0下载,最新官方源码由Cygwin软件编译。
- Eclipse Spring Boot maven web demo 简单项目实例
- Windows Java/JDK15下载 jdk-15_windows-x64_bin.exe 官方安装版
- html5手机触屏左右滑动图动画切换效果
