
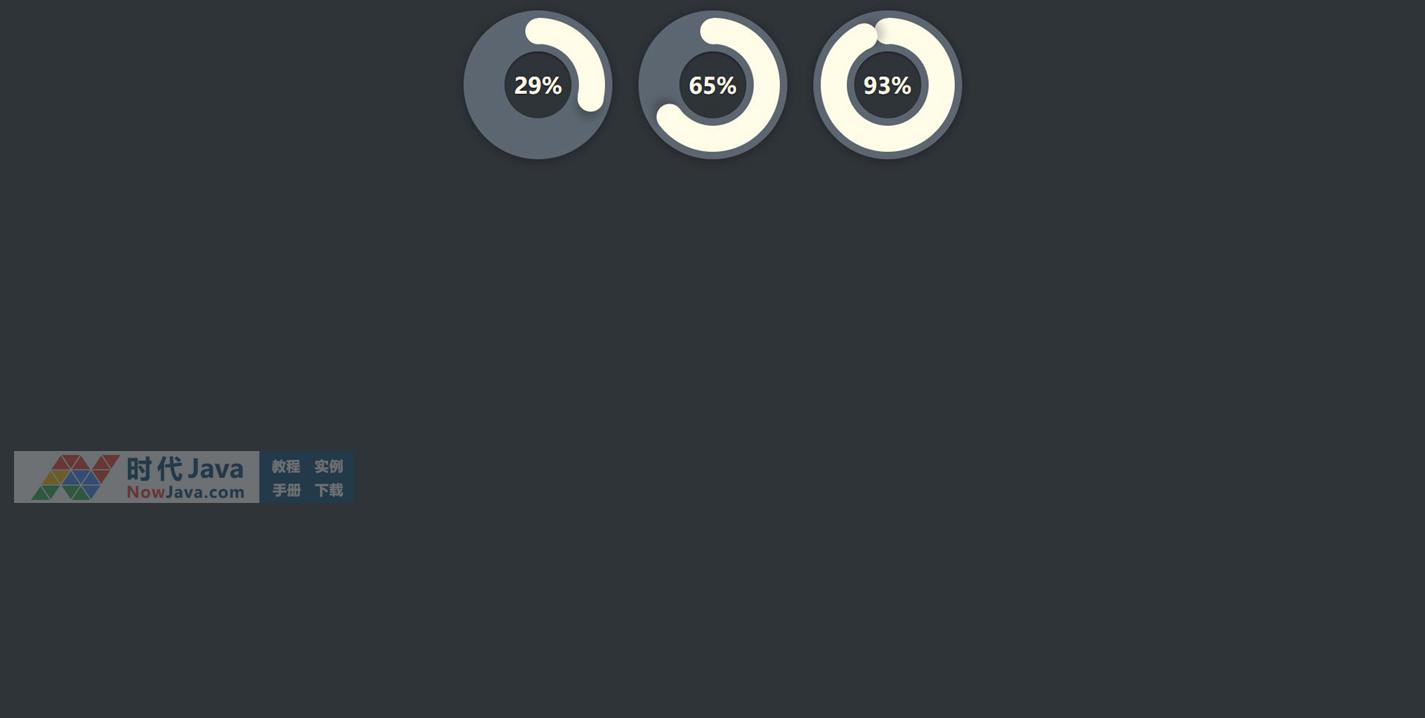
CSS3实现带进度百分比的3D环形进度条源码
这是一款基于纯CSS3的环形进度条源码,并且,从外观上看,这款进度条有很强烈的3D立体的感觉,尤其是在进度条上有立体的投影,显得格外精巧迷人。此外,在进度条的环形中央还带有进度百分比,可以实时根据进度来更新百分比的数值。

下载方法:
1、请用微信扫描下方二维码关注时代Java公众号,或者微信搜索时代Java或NowJava关注。
(如已经关注,请直接发送编号)

(如已经关注,请直接发送编号)

2、在时代Java公众号里发送编号:5976
5976
3、发送后,将立刻收到 “验证码已经接收成功” 的回复,即可选择线路下载:
通用网络下载移动网络下载电信网络下载
本文系作者在时代Java发表,未经许可,不得转载。
如有侵权,请联系nowjava@qq.com删除。
编辑于
下载资源
下载订阅
- 后台管理UI模板框架 AdminLTE 3.0中文免费下载,AdminLTE_CN-3.0.5.zip 官方中文翻译版。
- Java 连接 MySQL 8.0 以上 JDBC 驱动包下载 mysql-connector-java-8.0.21.jar 官方最新版
- windows Java/JDK14下载 jdk-14.0.2_windows-x64_bin.exe 官方安装版
- Java JDBC 驱动包下载,MySQL 8及以上适用, mysql-connector-java-8.0.22.jar 官方版。
- 在线HTML编辑器 CKEditor5 下载和使用方法,支持多种模式。
- Windows 版 64位 Redis 6.0下载,最新官方源码由Cygwin软件编译。
- Eclipse Spring Boot maven web demo 简单项目实例
- Windows Java/JDK15下载 jdk-15_windows-x64_bin.exe 官方安装版
- html5手机触屏左右滑动图动画切换效果
