jQuery outerHeight() 方法
定义和用法
outerHeight() 方法返回第一个匹配元素的外部高度。
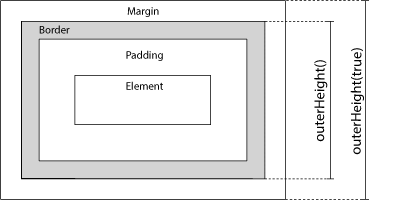
如下面的图像所示,该方法包含 padding 和 border。
提示:如需包含 margin,请使用 outerHeight(true)。

相关方法:
- width() - 设置或返回元素的宽度
- height() - 设置或返回元素的高度
- innerWidth() - 返回元素的宽度(包含 padding)
- innerHeight() - 返回元素的高度(包含 padding)
- outerWidth() - 返回元素的宽度(包含 padding 和 border)
语法
$(selector).outerHeight(includeMargin)
| 参数 | 描述 |
|---|---|
| includeMargin | 可选。布尔值,规定是否包含 margin。
|

 jQuery HTML/CSS 方法
jQuery HTML/CSS 方法