jQuery height() 方法
定义和用法
height() 方法设置或返回被选元素的高度。
当该方法用于返回高度时, 则返回第一个匹配元素的高度。
当该方法用于设置高度时,则设置所有匹配元素的高度。
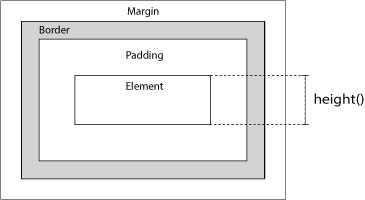
如下面的图像所示,该方法不包含 padding、border 或 margin。

相关方法:
- width() - 设置或返回元素的宽度
- innerWidth() - 返回元素的宽度(包含 padding)
- innerHeight() - 返回元素的高度(包含 padding)
- outerWidth() - 返回元素的宽度(包含 padding 和 border)
- outerHeight() - 返回元素的高度(包含 padding 和 border)
语法
返回高度:
$(selector).height()
设置高度:
$(selector).height(value)
使用函数设置高度:
$(selector).height(function(index,currentheight))
| 参数 | 描述 |
|---|---|
| value | 当设置高度时是必需的。规定元素的高度,单位为 px、em、pt 等。 默认单位是 px。 |
| function(index,currentheight) | 可选。规定返回被选元素新高度的函数。
|

 jQuery
HTML/CSS 方法
jQuery
HTML/CSS 方法