之前通过组件只是简单的学习过这样的。
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages</a></li>
</ul>当然效果就是这样,只是默认的激活了第一个标签 Home,然后不能点击。

现在我们来优化一下。
我们给上面的先预定义一些 href 的标签 ID。
<ul class="nav nav-tabs">
<li><a href="#home" >Home</a></li>
<li><a href="#profile" >Profile</a></li>
<li><a href="#messages" >Messages</a></li>
<li><a href="#settings" >Settings</a></li>
<li class="dropdown">
<a href="#" data-toggle="dropdown" class="dropdown-toggle">Test<b class="caret"></b></a>
<ul class="dropdown-menu">
<li ><a href="#AAA">@tag</a></li>
<li ><a href="#BBB">@mag</a></li>
</ul>
</li>
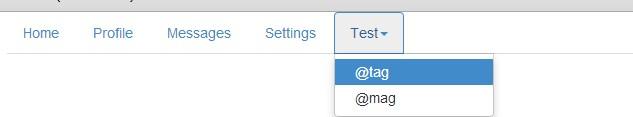
</ul>并且添加了一个下拉菜单。

然后现在我们继续的修正代码
<ul class="nav nav-tabs">
<li><a href="#home" data-toggle="tab">Home</a></li>
<li><a href="#profile" data-toggle="tab">Profile</a></li>
<li><a href="#messages" data-toggle="tab">Messages</a></li>
<li><a href="#settings" data-toggle="tab">Settings</a></li>
<li class="dropdown">
<a href="#" data-toggle="dropdown" class="dropdown-toggle">Test<b class="caret"></b></a>
<ul class="dropdown-menu">
<li ><a data-toggle="tab" href="#AAA">@tag</a></li>
<li ><a data-toggle="tab" href="#BBB">@mag</a></li>
</ul>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home">1..Raw denim you probably haven't heard of them jean shorts Austin. Nesciunt tofu stumptown aliqua, retro synth master cleanse. Mustache cliche tempor, williamsburg carles vegan helvetica. Reprehenderit butcher retro keffiyeh dreamcatcher synth. Cosby sweater eu banh mi, qui irure terry richardson ex squid. Aliquip placeat salvia cillum iphone. Seitan aliquip quis cardigan american apparel, butcher voluptate nisi qui.</div> <div class="tab-pane" id="profile">2..Raw denim you probably haven't heard of them jean shorts Austin. Nesciunt tofu stumptown aliqua, retro synth master cleanse. Mustache cliche tempor, williamsburg carles vegan helvetica. Reprehenderit butcher retro keffiyeh dreamcatcher synth. Cosby sweater eu banh mi, qui irure terry richardson ex squid. Aliquip placeat salvia cillum iphone. Seitan aliquip quis cardigan american apparel, butcher voluptate nisi qui.</div> <div class="tab-pane" id="messages">3..Raw denim you probably haven't heard of them jean shorts Austin. Nesciunt tofu stumptown aliqua, retro synth master cleanse. Mustache cliche tempor, williamsburg carles vegan helvetica. Reprehenderit butcher retro keffiyeh dreamcatcher synth. Cosby sweater eu banh mi, qui irure terry richardson ex squid. Aliquip placeat salvia cillum iphone. Seitan aliquip quis cardigan american apparel, butcher voluptate nisi qui.</div> <div class="tab-pane" id="settings">4..Raw denim you probably haven't heard of them jean shorts Austin. Nesciunt tofu stumptown aliqua, retro synth master cleanse. Mustache cliche tempor, williamsburg carles vegan helvetica. Reprehenderit butcher retro keffiyeh dreamcatcher synth. Cosby sweater eu banh mi, qui irure terry richardson ex squid. Aliquip placeat salvia cillum iphone. Seitan aliquip quis cardigan american apparel, butcher voluptate nisi qui.</div> <div class="tab-pane" id="AAA">A..Raw denim you probably haven't heard of them jean shorts Austin. Nesciunt tofu stumptown aliqua, retro synth master cleanse. Mustache cliche tempor, williamsburg carles vegan helvetica. Reprehenderit butcher retro keffiyeh dreamcatcher synth. Cosby sweater eu banh mi, qui irure terry richardson ex squid. Aliquip placeat salvia cillum iphone. Seitan aliquip quis cardigan american apparel, butcher voluptate nisi qui.</div> <div class="tab-pane" id="BBB">B..Raw denim you probably haven't heard of them jean shorts Austin. Nesciunt tofu stumptown aliqua, retro synth master cleanse. Mustache cliche tempor, williamsburg carles vegan helvetica. Reprehenderit butcher retro keffiyeh dreamcatcher synth. Cosby sweater eu banh mi, qui irure terry richardson ex squid. Aliquip placeat salvia cillum iphone. Seitan aliquip quis cardigan american apparel, butcher voluptate nisi qui.</div> </div>
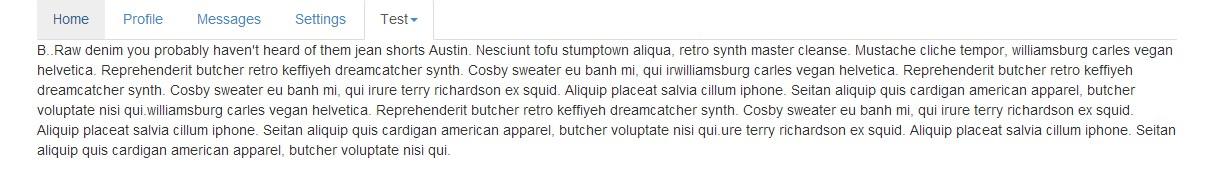
</div>将标签页中的 a 标签都添加了一个属性 data-toggle="tab"。
然后在下面添加一个 div 的容器,并给与 tab-content 的样式类。
容器里面定义 div,然后在 div 上添加 id 属性,和上面的 href 的标签 ID 对应,并添加 tab-pane 的样式类,其中一个如下,当然这个里面还添加了一个 active 的样式类,目的就是默认激活。
<div class="tab-pane active" id="home">
最终现在每个标签页都可以进行点击,并且下拉菜单的菜单想也是可以点击,对应着我们为 tab-content 中定义的标签内容页。
可以看出上面的操作我们都是通过 data 属性就可以实现标签切换和内容展示的。
下面我们就通过 JavaScript 来进行实现
用法
通过 JavaScript 启动可切换标签页(每个标签页单独被激活):
$('#myTab a').click(function (e) {
e.preventDefault()
$(this).tab('show')
})将所有代码贴上
