
优化前端性能
一 引发性能问题原因?
引发性能问题的原因通常不是单方面缘由,特别是大型系统迭代多年后,长期积劳成疾造成,所以我们要必要分析找到症结所在,并按瓶颈优先级逐个击破,拿我们项目为例,大概分几个方面:
1 资源包过大
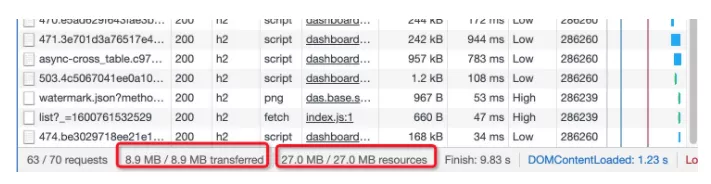
通过Chrome DevTools的Network标签,我们可以拿到页面实际拉取的资源大小(如下图):

经过前端高速发展,近几年项目更新迭代,前端构建产物也在急剧增大,因为要业务先行,很多同学引入库和编码过程并没有考虑性能问题,导致构建的包增至几十MB,这样带来两个显著的问题:
- 弱(普通)网络下,首屏资源下载耗时长
- 资源解压解析执行慢
对于第一个问题,基本上会影响所有移动端用户,并且会耗费大量不必要的用户带宽,对客户是一个经济上的隐式损失和体验损失。
对于第二个问题,会影响所有用户,用户可能因为等待时间过长而放弃使用。
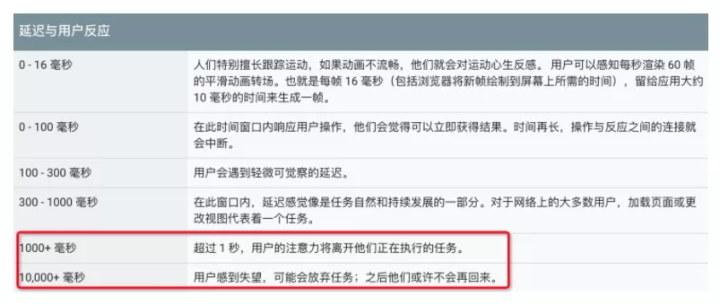
下图展示了延迟与用户反应:

2 代码耗时长
在代码执行层面,项目迭代中引发的性能问题普遍是因为开发人员编码质量导致,大概以下几个缘由:
不必要的数据流监听
此场景在hooks+redux的场景下会更容易出现,如下代码:
const FooComponent = () => {
const data = useSelector(state => state.fullData);
return <Bar baz={data.bar.baz} />;
};假设fullData是频繁变更的大对象,虽然FooComponent仅依赖其.bar.baz属性,fullData每次变更也会导致Foo重新渲染。
双刃剑cloneDeep
相信很多同学在项目中都有cloneDeep的经历,或多或少,特别是迭代多年的项目,其中难免有mutable型数据处理逻辑或业务层面依赖,需要用到cloneDeep,但此方法本身存在很大性能陷阱,如下:
// a.tsx
export const a = {
name: 'a',
};
// b.tsx
import { a } = b;
saveData(_.cloneDeep(a)); // 假设需要克隆后落库到后端数据库上方代码正常迭代中是没有问题的,但假设哪天 a 需要扩展一个属性,保存一个ReactNode的引用,那么执行到b.tsx时,浏览器可能直接崩溃!
Hooks之Memo
hooks的发布,给react开发带来了更高的自由度,同时也带来了容易忽略的质量问题,由于不再有类中明码标价的生命周期概念,组件状态需要开发人员自由控制,所以开发过程中务必懂得react对hooks组件的渲染机制,如下代码可优化的地方:
const Foo = () => { // 1. Foo可用React.memo,避免无props变更时渲染
const result = calc(); // 2. 组件内不可使用直接执行的逻辑,需要用useEffect等封装
return <Bar result={result} />; // 3.render处可用React.useMemo,仅对必要的数据依赖作渲染
};Immutable Deep Set
在使用数据流的过程中,很大程度我们会依赖lodash/fp的函数来实现immutable变更,但fp.defaultsDeep系列函数有个弊端,其实现逻辑相当于对原对象作深度克隆后执行fp.set,可能带来一些性能问题,并且导致原对象所有层级属性都被变更,如下:
const a = { b: { c: { d: 123 }, c2: { d2: 321 } } };
const merged = fp.defaultsDeep({ b: { c3: 3 } }, a);
console.log(merged.b.c === a.b.c); // 打印 false3 排查路径
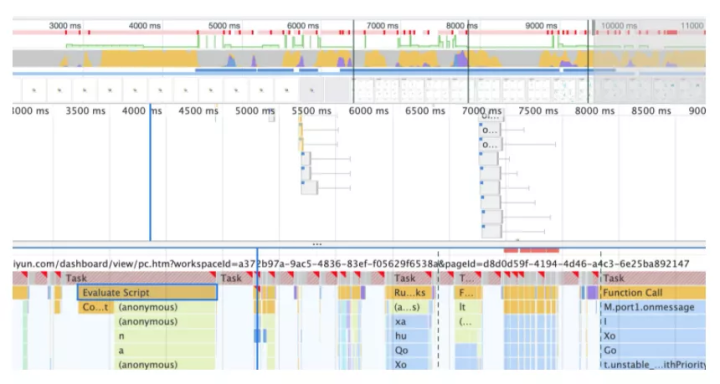
对于这些问题来源,通过Chrome DevTools的Performance火焰图,我们可以很清晰地了解整个页面加载和渲染流程各个环节的耗时和卡顿点(如下图):

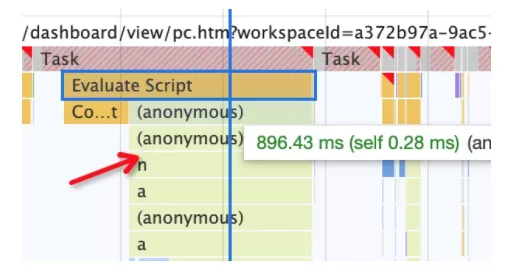
当我们锁定一个耗时较长的环节,就可以再通过矩阵树图往下深入(下图),找到具体耗时较长的函数。

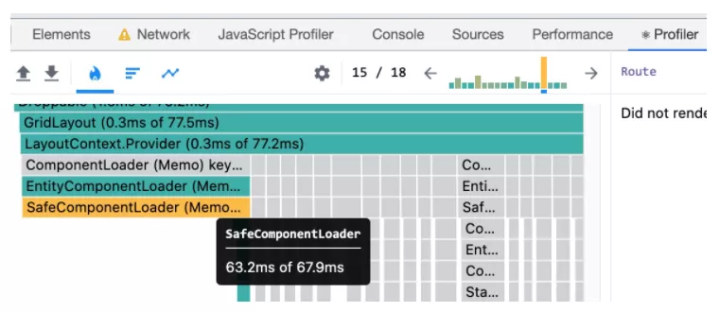
诚然,通常我们不会直接找到某个单点函数占用耗时非常长,而基本是每个N毫秒函数叠加执行成百上千次导致卡顿。所以这块结合react调试插件的Profile可以很好地帮助定位渲染问题所在:

如图react组件被渲染的次数以及其渲染时长一目了然。
二 如何解决性能问题?
1 资源包分析
作为一名有性能sense的开发者,有必要对自己构建的产物内容保持敏感,这里我们使用到webpack提供的stats来作产物分析。
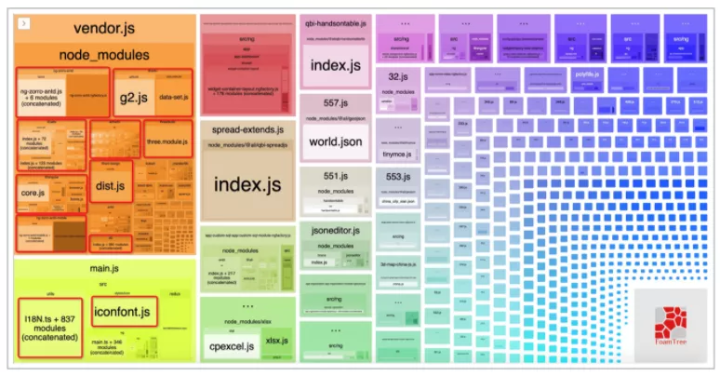
首先执行 webpack --profile --json > ./build/stats.json 得到 webpack的包依赖分析数据,接着使用 webpack-bundle-analyzer ./build/stats.json 即可在浏览器看到一张构建大图(不同项目产物不同,下图仅作举例):

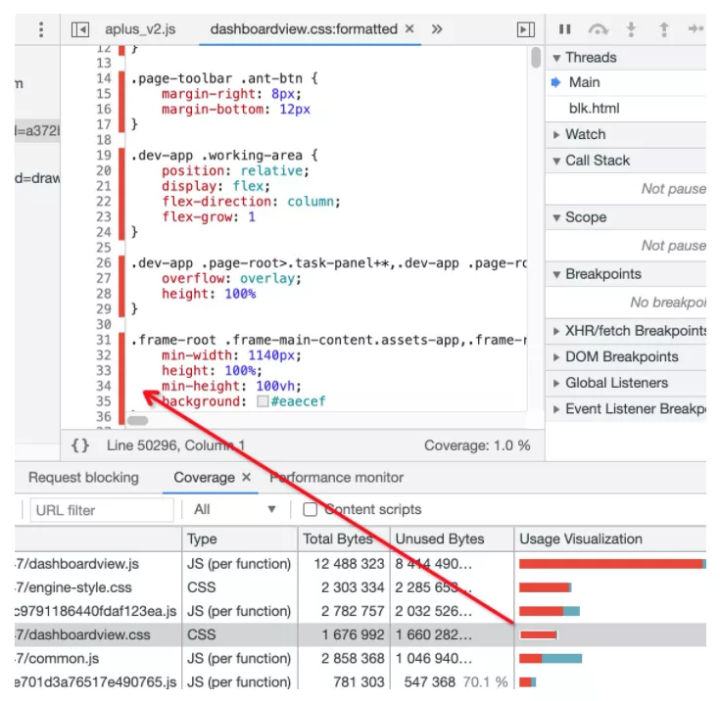
当然,还有一种直观的方式,可以采用Chrome的Coverage功能来辅助判定哪些代码被使用(如下图):

最佳构建方式
通常来讲,我们组织构建包的基本思路是:
- 按entry入口构建。
- 一个或多个共享包供多entry使用。
而基于复杂业务场景的思路是:
- entry入口轻量化。
- 共享代码以chunk方式自动生成,并建立依赖关系。
- 大资源包动态导入(异步import)。
webpack 4中提供了新的插件 splitChunks 来解决代码分离优化的问题,它的默认配置如下:
module.exports = {
//...
optimization: {
splitChunks: {
chunks: 'async',
minSize: 20000,
minRemainingSize: 0,
maxSize: 0,
minChunks: 1,
maxAsyncRequests: 30,
maxInitialRequests: 30,
automaticNameDelimiter: '~',
enforceSizeThreshold: 50000,
cacheGroups: {
defaultVendors: {
test: /[\\/]node_modules[\\/]/,
priority: -10
},
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true
}
}
}
}
};根据上述配置,其分离chunk的依据有以下几点:
- 模块被共享或模块来自于node_modules。
- chunk必须大于20kb。
- 同一时间并行加载的chunk或初始包不得超过30。
理论上webpack默认的代码分离配置已经是最佳方式,但如果项目复杂或耦合程度较深,仍然需要我们根据实际构建产物大图情况,调整我们的chunk split配置。
解决TreeShaking失效
“你项目中有60%以上的代码并没有被使用到!”
treeshaking的初衷便是解决上面一句话中的问题,将未使用的代码移除。
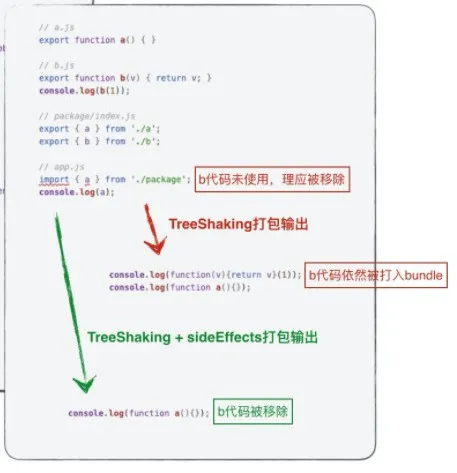
webpack默认生产模式下会开启treeshaking,通过上述的构建配置,理论上应该达到一种效果“没有被使用到的代码不应该被打入包中”,而现实是“你认为没有被使用的代码,全部被打入Initial包中”,这个问题通常会在复杂项目中出现,其缘由就是代码副作用(code effects)。由于webpack无法判定某些代码是否“需要产生副作用”,所以会将此类代码打入包中(如下图):

所以,你需要明确知道你的代码是否有副作用,通过这句话判定:“关于‘副作用’的定义是,在导入时会执行特殊行为的代码(修改全局对象、立即执行的代码等),而不是仅仅暴露一个 export 或多个 export。举例说明,例如 polyfill,它影响全局作用域,并且通常不提供 export。”
对此,解决方法就是告诉webpack我的代码没有副作用,没有被引入的情况下可以直接移除,告知的方式即:
在package.json中标记sideEffects为false。
或 在webpack配置中 module.rules 添加sideEffects过滤。
模块规范
由此,要使得构建产物达到最佳效果,我们在编码过程中约定了以下几点模块规范:
- [必须] 模块务必es6 module化(即export 和 import)。
- [必须] 三方包或数据文件(如地图数据、demo数据)超过 400KB 必须动态按需加载(异步import)。
- [禁止] 禁止使用export * as方式输出(可能导致tree-shaking失效并且难以追溯)。
- [推荐] 尽可能引入包中具体文件,避免直接引入整个包(如:import { Toolbar } from '@alife/foo/bar')。
- [必须] 依赖的三方包必须在package.json中标记为sideEffects: false(或在webpack配置中标记)。
2 Mutable数据
基本上通过Performance和React插件提供的调试能力,我们基本可以定位问题所在。但对于mutable型的数据变更,我这里也结合实践给出一些非标准调试方式:
冻结定位法
众所周知,数据流思想的产生缘由之一就是避免mutable数据无法追溯的问题(因为你无法知道是哪段代码改了数据),而很多项目中避免不了mutable数据更改,此方法就是为了解决一个棘手的mutable数据变更问题而想出的方法,这里我暂时命名为“冻结定位法”,因为原理就是使用冻结方式定位mutable变更问题,使用相当tricky:
constob j= {
prop: 42
};
Object.freeze(obj);
obj.prop=33; // Throws an error in strict modeMutable追溯
此方法也是为了解决mutable变更引发数据不确定性变更问题,用于实现排查的几个目的:
- 属性在什么地方被读取。
- 属性在什么地方被变更。
- 属性对应的访问链路是什么。
如下示例,对于一个对象的深度变更或访问,使用 watchObject 之后,不管在哪里设置其属性的任何层级,都可以输出变更相关的信息(stack内容、变更内容等):
本文系作者在时代Java发表,未经许可,不得转载。
如有侵权,请联系nowjava@qq.com删除。
