
纯 CSS 图片旋转效果。
前言
“爱的魔力转圈圈,想你想到心花怒放黑夜白天,可是我害怕爱情只是一瞬间,转眼会不见...”,嗨起来,小伙伴们,跟我一起来!
干啥玩意?这节是计算机课,不是音乐课。
确定不是机械课?
额,差不太多吧,总之就是玩儿个轮子。

看图,怎么都是机械课啊,但是我们本次课程,只需要将其效果用HTML + CSS实现,所以还是计算机课,想上音乐课、机械课的可以先离开一下。
下面回归正题,对示例讲解
先来个轮子
大家肯定想,齿轮的锯齿如何实现呢?
其实很简单就可以画出来,大家看下方代码
<div id="loading">
<div class="gear1">
<div></div>
<div></div>
<div></div>
</div>
</div>添加CSS
#loading{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
#loading .gear1{
position: relative;
width: 100px;
height: 100px;
}
#loading .gear1> div{
position: absolute;
width: 100px;
height: 100px;
top: 0;
left: 0;
}
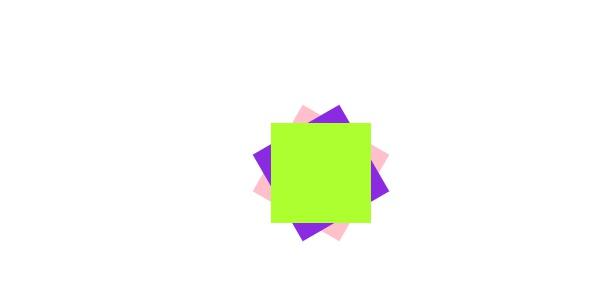
#loading .gear1 div:first-child{
background: pink;
transform: rotate(120deg);
}
#loading .gear1 div:nth-child(2){
background: blueviolet;
transform: rotate(240deg);
}
#loading .gear1 div:nth-child(3){
background: greenyellow;
}
解析:
1、简单的用一个元素包裹3个宽高都是100px的正方形子元素
2、子元素用绝对定位,并分别旋转0°、120°、240°(360° / 3个元素)
// transform: rotate 元素旋转
transform: rotate(120deg);3、正方形有4只角,3个正方形就是12只角(12个锯齿)
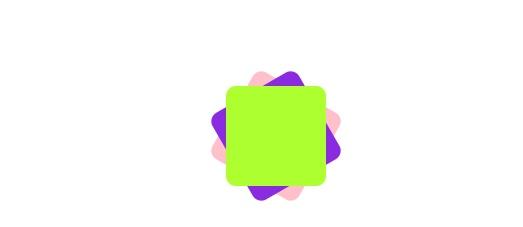
4、我们可以设置矩形角是圆角,锯齿就没有那么尖锐
#loading .gear1> div{
border-radius: 10px;
}
5、颜色还是都用通一种颜色,这样效果更好
#loading .gear1> div{
...
background: pink;
}
#loading .gear1 div:first-child{
transform: rotate(120deg);
}
#loading .gear1 div:nth-child(2){
transform: rotate(240deg);
}
接下来,掏空他的身体(哇,你好污...)
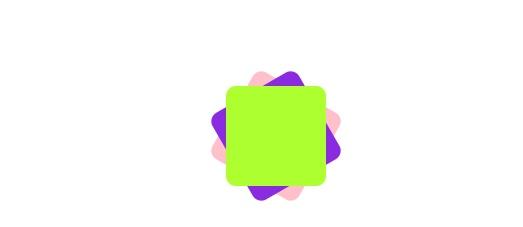
中空齿轮
直接中伪类,水平垂直居中即可
#loading .gear1:after{
position: absolute;
content: '';
background: #fff;
width: 50px;
height: 50px;
border-radius: 100%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
旋转吧,齿轮
@keyframes rotate{
from{
transform:rotate(0deg)
}
to{
transform:rotate(360deg)
}
}
#loading .gear1{
...
animation: rotate 5s infinite linear
}本文系作者在时代Java发表,未经许可,不得转载。
如有侵权,请联系nowjava@qq.com删除。
编辑于
