
SVG 与 canvas 优缺点和未来发展。
SVG
SVG是一种使用XML描述2D图形的语言。
SVG基于XML,这意味着SVG DOM中的每一个元素都是可用的。您可以为某个元素附加Javascript事件处理器。
在SVG中,每个被绘制的图形均被视为对象。如果SVG对象的属性发生变化,那么浏览器能够自动重现图形。
Canvas
Canvas通过Javascript来绘制2D图形。
Canvas是逐像素进行渲染的
在canvas中,一旦图形被绘制完成,它就不会继续得到浏览器的关注,如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
Canvas与svg的比较
下表列出了canvas和SVG之间的一些不同之处
Canvas
l 依赖分辨率
l 不支持事件处理
l 弱的文本渲染能力
l 能够以.png和.jpg格式保存结果图像
l 最终适合图像密集型的游戏,其中有许多对象会被频繁重绘
SVG
l 不依赖分辨率
l 支持事件处理器
l 最适合带有大型渲染区域的应用程序(比如谷歌地图)
l 复杂度高会减慢渲染速度(任何过度使用DOM的应用都不快)
l 不适合游戏应用
Canvas适用场景
Canvas提供的功能更原始,适合像素处理,动态渲染和大数据量绘制。
SVG适用场景
SVG功能更完善,适合静态图片展示,高保真文档查看和打印的应用场景。
Canvas和SVG是HTML5中主要的2D图形技术,前者提供画布标签和绘制API,后者是一整套独立的矢量图形语言,成为W3C标准已经有十多年(2003.1至今),总的来说,Canvas技术较新,从很小众发展到广泛接受,注重栅格图像处理,SVG则历史悠久,很早就成为国际标准,复杂,发展缓慢(Adobe SVG Viewer近十年没有大的更新)

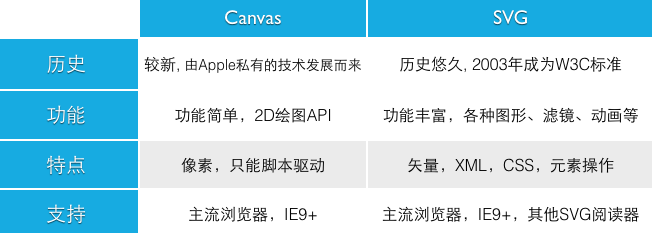
Canvas vs SVG

SVG与Canvas主要特点
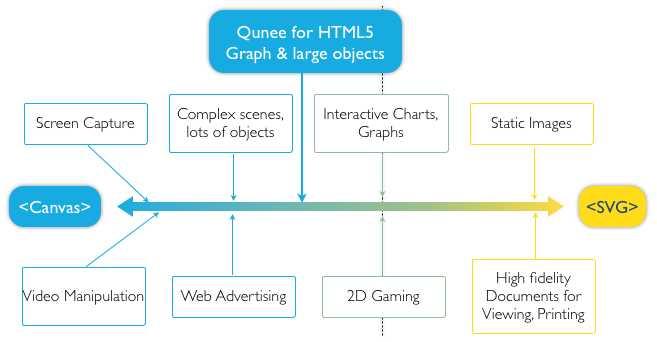
根据两者的不同特点,Canvas和SVG有各自的适用范围

本文系作者在时代Java发表,未经许可,不得转载。
如有侵权,请联系nowjava@qq.com删除。
