HTML canvas arcTo() 方法
实例
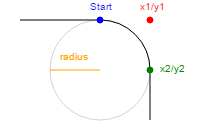
在画布上创建介于两个切线之间的弧:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20); // 创建起始点
ctx.lineTo(100,20); // 创建水平线
ctx.arcTo(150,20,150,70,50); // 创建弧
ctx.lineTo(150,120); // 创建垂直线
ctx.stroke(); // 画出来
运行实例
浏览器支持
表格中的数字表示支持该方法的第一个浏览器版本号。
| 方法 | |||||
|---|---|---|---|---|---|
| arcTo() | Yes | 9.0 | Yes | Yes | No |
定义和用法
arcTo() 方法在画布上创建介于两个切线之间的弧/曲线。


 HTML canvas 参考手册
HTML canvas 参考手册