HTML canvas arc() 方法
实例
创建一个圆形:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
运行实例
浏览器支持
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9、Firefox、Opera、Chrome 和 Safari 支持 arc() 方法。
注意:Internet Explorer 8 及之前的版本不支持 <canvas> 元素。
定义和用法
arc() 方法创建弧/曲线(用于创建圆或部分圆)。
提示:如需通过 arc() 来创建圆,请把起始角设置为 0,结束角设置为 2*Math.PI。
提示:请使用 stroke() 或 fill() 方法在画布上绘制实际的弧。

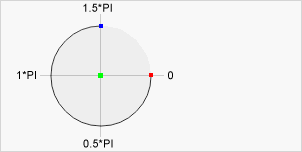
中心:
arc(100,75,50,0*Math.PI,1.5*Math.PI)起始角:
arc(100,75,50,0,1.5*Math.PI)结束角:
arc(100,75,50,0*Math.PI,1.5*Math.PI)
| JavaScript 语法: | context.arc(x,y,r,sAngle,eAngle,counterclockwise); |
|---|

 HTML canvas 参考手册
HTML canvas 参考手册