Bootstrap 表格
简介
在本教程中,您将学习如何使用 Bootstrap 工具包来创建表格。
解释
Bootstrap 版本 2.0 的 bootstrap.css 中的表单行号 1034 到行号 1167,包含了表格样式。
正如您所知道的,表格只是用来呈现表格数据。Bootstrap 也一样,标记的位置必须如下所示:
如果您使用了列标题,层次结构应该如下所示:
Bootstrap 的简单表格实例
实例
<table class="table">
<thead>
<tr>
<th>Student-ID</th>
<th>First Name</th>
<th>Last Name</th>
<th>Grade</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>Rammohan </td>
<td>Reddy</td>
<td>A+</td>
</tr>
<tr>
<td>002</td>
<td>Smita</td>
<td>Pallod</td>
<td>A</td>
</tr>
<tr>
<td>003</td>
<td>Rabindranath</td>
<td>Sen</td>
<td>A+</td>
</tr>
</tbody>
</table>
<thead>
<tr>
<th>Student-ID</th>
<th>First Name</th>
<th>Last Name</th>
<th>Grade</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>Rammohan </td>
<td>Reddy</td>
<td>A+</td>
</tr>
<tr>
<td>002</td>
<td>Smita</td>
<td>Pallod</td>
<td>A</td>
</tr>
<tr>
<td>003</td>
<td>Rabindranath</td>
<td>Sen</td>
<td>A+</td>
</tr>
</tbody>
</table>
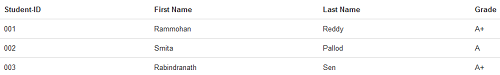
输出

在线查看
Bootstrap 的斑马表格实例
这个表格使用了斑马条纹的 CSS class,这个 class 是在相关的 bootstrap css 文件中定义,class 名称是 .table-striped。
